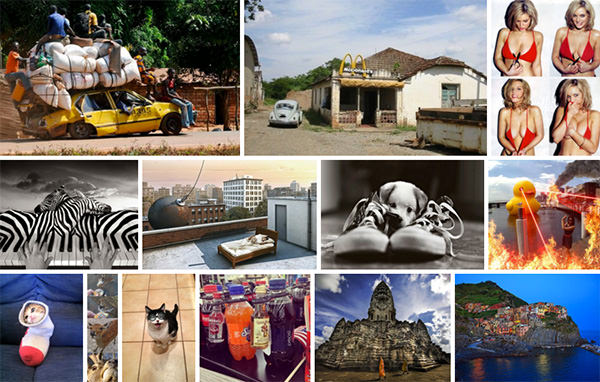
写真の高さなどを自動的にリサイズしてタイル状に並べてくれるjQuery「jMosaic」です。
使い方
使い方は簡単で、jQueryと「jquery.jMosaic.js」を読み込みます。
<script src="js/jquery.js"></script> <script src="js/jquery.jMosaic.js"></script>
CSSを読み込みます。
<link rel="stylesheet" href="css/jquery.jMosaic.css"/>
HTMLは単純にdivで囲み、画像を挿入するだけです。
<div class="pictures"> <img src="img/one.jpg" width="267" height="400"/> <img src="img/two.jpg" width="500" height="350"/> . . . <img src="img/last.jpg" width="400" height="300"/> </div>
jMosaicを開始すれば終了です。
$('.pictures').jMosaic();
写真が複数あるけど、高さが違う場合などに重宝しますね!