
Wordpressによくある
スクロールしたら「トップへ戻る」ボタンを表示するプラグインをいれたけど、
うまく動かなかったので作った方がはやいので作ってみました。
このブログにいれているものと同じです。
スクロールしたら「トップへ戻る」ボタンを表示するプラグイン
jquery.pageTopButton.js
デモ

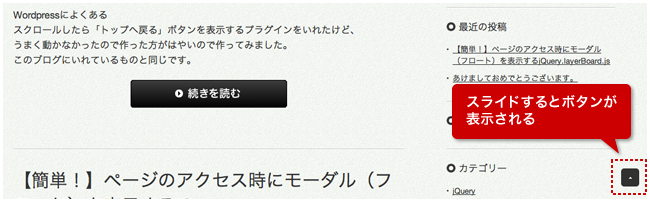
スクロールすると「トップへ戻る」ボタンが表示されます。
おまけでSmooth Scrollも作っています。
必要なファイル
必要なのは
jQueryはサイトからダウンロードしてください。
jquery.pageTopButton.jsは下記からダウンロードしてください。
jquery.smoothscroll.jsの使い方は下の方に掲載しています。
ソース
<head>内に記述しています。
オプション
| オプション | 内容 | デフォルト値 |
|---|---|---|
| xPos | 表示が開始される位置 | 1 |
| fadeTime | 表示のフェード時間 | 200 |
jquery.smoothscroll.js
id名に対してスクロールします。
[crayon]
B地点へ
B地点
[/crayon]
とすると
id名anchor_bに移動します。
オプション
| オプション | 内容 | デフォルト値 |
|---|---|---|
| vy | スクロールの速度 | 800 |
| easing | イージング | swing |