4月から新たにデザイナーになる人も多いのではないかと思います。
クライアントやディレクターから、「あのサイトのような動きにしたい」と依頼されることも多いかと思います。
そんな時に便利なものを、初心者でも設置・使用が簡単なものを中心にまとめました。
※ライセンス等は各自でご確認ください。ライセンスは、サイトまたはダウンロードしたファイル内に記述してあることが多いです。(GPLやMITやCCなど主要ライセンスの内容と意味のまとめ)
もくじ
- レスポンシブ対応!PCでも、スマホのフリック操作でも使えるスライダー
- サムネイル付きでページングもできるフォトギャラリー
- スクロールに合わせて表示させたい
- パララックスさせたい
- 背景画像を画面サイズにあわせて表示させたい
- フルスクリーンでスクロールさせたい
- スクロールするとヘッダーを固定させたい
- 順番にアニメーションさせたい
- テキストをアニメーションさせたい
- その他の小技
レスポンシブ対応!PCでも、スマホのフリック操作でも使えるスライダー
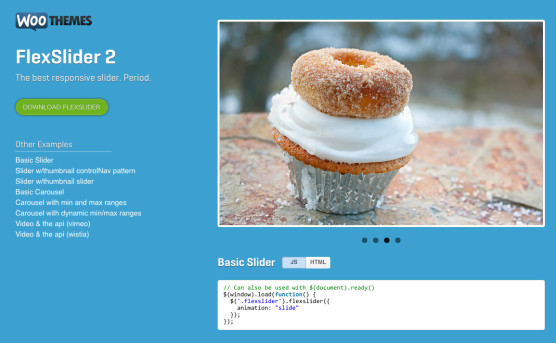
flexSlider2
レスポンシブ対応で、スマホでのフリック操作可能、かつ設置も簡単な
「flexSlider2」が一番使いやすく、便利だと思います。
サムネイル有無、ナビゲーション有無も選択できます。
参考サイト
追記
effectでfadeを指定するとIE11でfadeしないので困りましたが、下記のサイトの通りにするとなおりました。
サムネイル付きでページングもできるフォトギャラリー
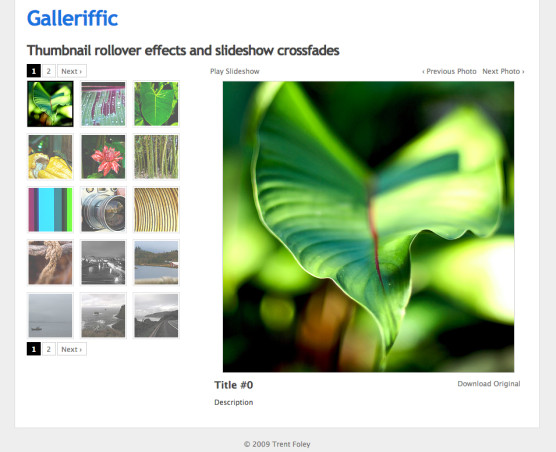
Galleriffic
写真の枚数が多いスライドショーの場合に利用しています。
かなり昔からあるプラグインなのですが、自動再生やサムネイルのページングなど、必要な機能が一通りあり便利です。
サムネイルのページングがあるプラグインは少ないので、Gallerifficは重宝しています。
参考サイト
パララックスさせたい
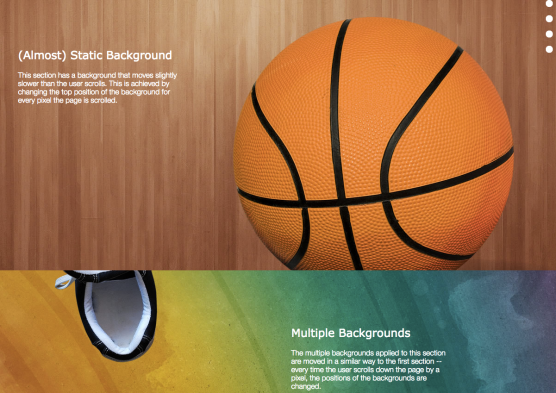
Nikebetterworld Parallax Effect Demo
簡単にパララックスさせるなら「Nikebetterworld Parallax Effect Demo」が簡単です。
こちらのデモのように背景画像をパララックスさせることができます。
パララックスは、以前ほどの流行はなくなりましたが、うまく使うとワンポイントになります。
スクロールに合わせて表示させたい
jquery.inview
いくつか試しましたが、シンプルに使うにはこの「jquery.inview」が手軽でした。
jQueryで動きを追加すると、ユーザーの目を引きます。
参考サイト
- 【jQuery】要素が見えたタイミングでイベントを発生させるjQueryプラグイン|バシャログ。
- 要素が画面内に現れた時にイベントを実行する jQuery.invew プラグインの使い方 | 9ineBB
背景画像を画面サイズにあわせて表示させたい
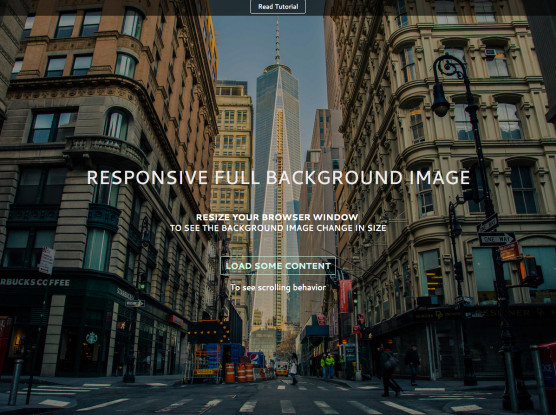
[CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック
ビジュアル重視のサイトなどでよく使われています。
CSSのbackground-sizeをcoverにすると画面のサイズに合わせて表示されます。
body {
background: url(photo.jpg) center center no-repeat fixed;
background-size:cover;
}
参考サイト
フルスクリーンでスクロールさせたい
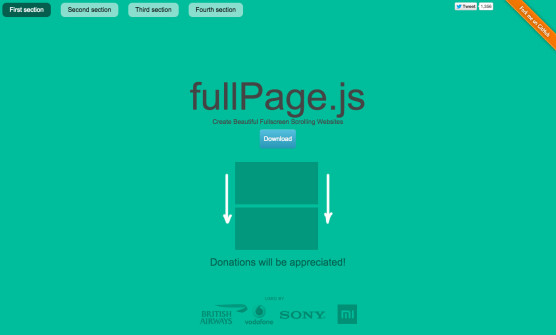
fullPage.js
通常の縦長のサイトと違って、1画面ごとスクロールしますのでヴィジュアル重視のサイトなどに最適です。
参考サイト
- フルスクリーンでコンテンツをスクロール遷移する「fullPage.js」
- fullPage.jsで1つのコンテンツをスクロールして表示させたあとにJavaScriptを実行する | Kana-Lier カナリエ
スクロールするとヘッダーを固定させたい
定番になった感のあるスクロールを始めると固定するヘッダー。
私が以前に作ったものがあるので、参考にしてもらえればと思います。
参考サイト
ヘッダーが固定されている分、ページ内リンクがずれることがありますので下記のサイトを参考にしてみてください。
- Fixed固定ナビゲーションを設置するときに気をつけたい4つのこと
- ヘッダやサイドを固定し、ページ内リンクがずれるのを回避したい
- jQueryで簡単にヘッダー上部固定でページ内リンクがずれるのを防ぐ!
順番にアニメーションさせたい
jQuery.Deferredでわかりやすく順番にアニメーションする方法
jQuery.Deferredでわかりやすく順番にアニメーションする方法
jQueryで、アニメーションを順番に実行させるには、delayやcallbackを使うのが簡単ですが、構造が複雑になり修正が大変だったります。
このサイトで紹介されているDeferredを使えば、順番通りにアメメーションさせたり、順番を入れ替えたりするのが簡単です。
アクセス時にアニメーションを表示させる時などによく使います。Deferredを使い始めて、作業時間がかなり短縮できました。
参考サイト
テキストをアニメーションさせたい
textillate.js
テキストをアニメーションさせる場合にはこの「textillate.js」が便利です。
多くのアニメーションが可能です。