単色でデザインすると単調になりがちです。
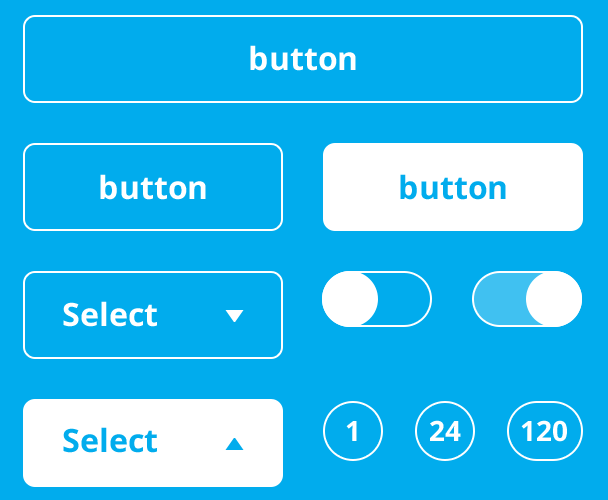
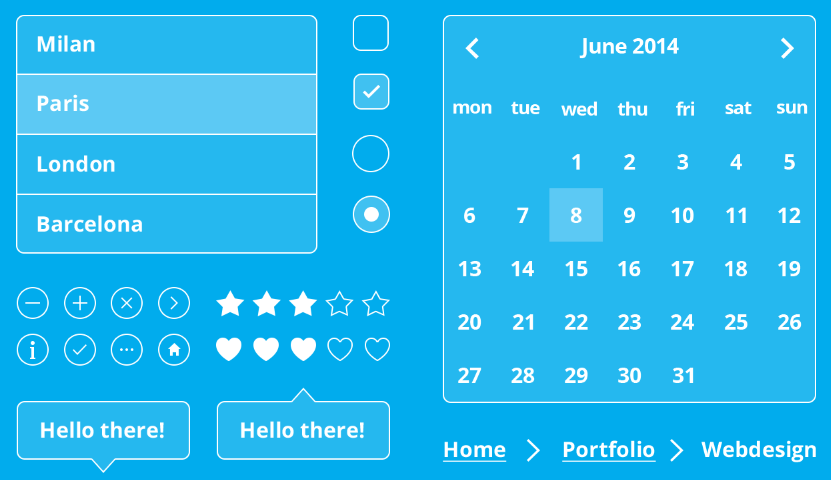
そんな時に参考になる「Mobile UI Blueprint」の紹介です。

白のラインと白ベタでデザインされています。

青の濃淡で整えられています。
「Mobile UI Blueprint」では、PSDがダウンロードできます。
単色でも、うまくバランスをとれば、美しくデザインできると感じさせるUIですね。
自分の経験をシェアしたい。Webデザインのテクニック&効率化。
単色でデザインすると単調になりがちです。
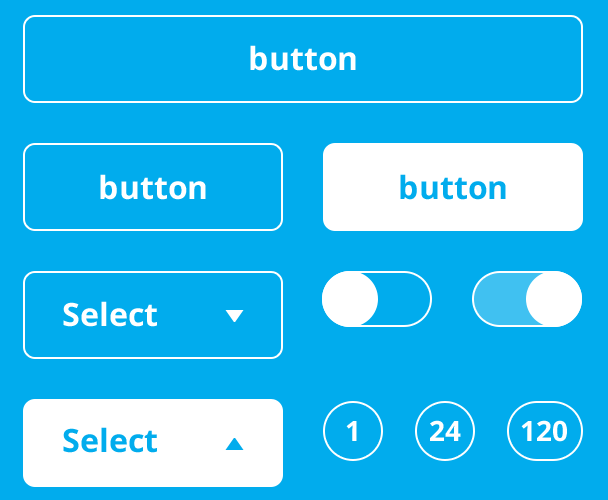
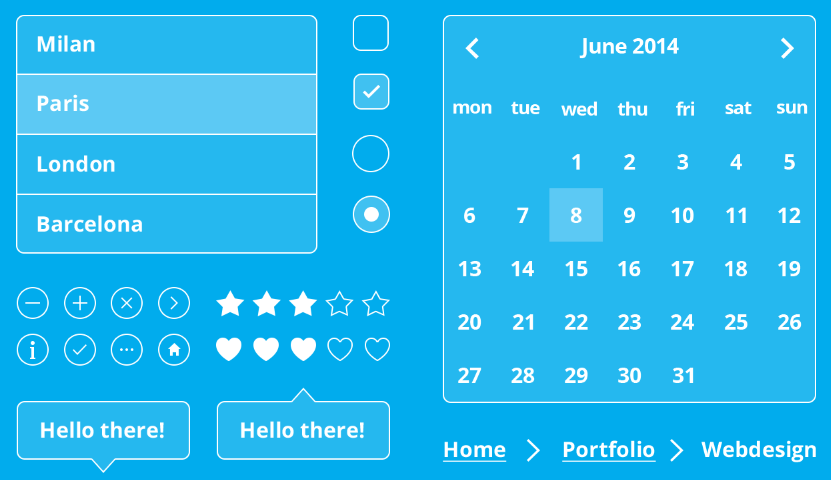
そんな時に参考になる「Mobile UI Blueprint」の紹介です。

白のラインと白ベタでデザインされています。

青の濃淡で整えられています。
「Mobile UI Blueprint」では、PSDがダウンロードできます。
単色でも、うまくバランスをとれば、美しくデザインできると感じさせるUIですね。