
まだレスポンシブの案件が少なく、
知識もスキルもまだまだなのですが、
いくつか作ってみて、困ったことの解決方法です。
もくじ
Javascriptを使った場合の端末ごとの処理

レスポンシブWebデザインでは、
Javascriptの処理がはいると途端に面倒になると感じました。
例えば、
PCの場合のみJavascriptでアニメーションが必要で
タブレット、スマホで必要ない場合がありました。
端末によって、Javascriptを「使用する」「使用しない」は、
画面サイズかユーザーエージェントで振り分ける方法を考えました。
今のところ、メディアクエリーでCSSをわけているので、
それにあわせてjQueryでウィンドウサイズを取得し、
Javascriptを「使用する」「使用しない」を対応しています。
画面サイズの取得
bl6.jp :jQueryで現在のウィンドウサイズの取得と判定をして処理を変えるやり方
jQuery の位置・サイズ関連メソッドまとめ - Cyokodog
ユーザーエージェントの取得
JavaScriptでUserAgentによるブラウザ判定「if.useragent.js」v0.9
JavaScript とかによるブラウザ判定方法のまとめ - A Memorandum
個人的にはPCで閲覧しているのに、
スマホとPCのサイズにブラウザを可変するたびに
Javascriptの処理を分岐させるはやり過ぎかな?と思いました。
通常のユーザーがスマホで閲覧した人が
PCの画面サイズで見ることはないでしょうし、
PCで見た人がスマホのサイズで閲覧することは稀でしょう。
どこかで一線を引き、
他のクオリティを上げるなど時間管理が必要だと思いました。
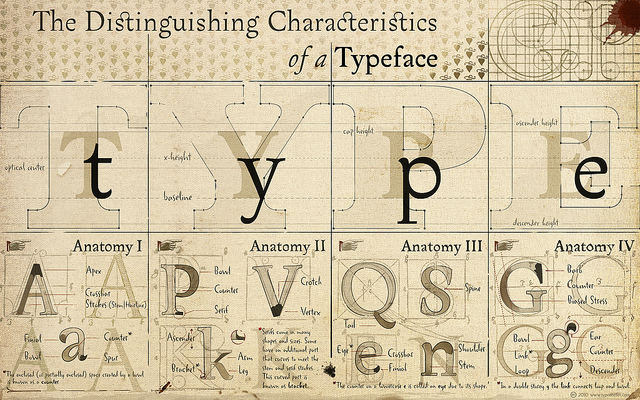
フォントによる見栄えの違い

テキストベースでデザインすると、
WindowsとMac、iPhoneとAndroidなどでは、
インストールされているフォントが違うので、
実機で確認するとかなり見栄えが変わります。
見栄えの違いは、デザイナーにとってはかなり気になるところです。
Webフォントを使いたいのですが、
英数字はともかく日本語は有料フォントが多いため、
予算の都合上使うことができませんでした。
ひとまず、英文字はGoogleのWebフォントを使い、
タイトルなどは、
- PCの場合→画像をCSSで背景して対応
- スマホの場合→テキストで表示
で対応しました。
WindowsとMacでのフォントのが違いなどがありますし、
フォントはデザインの重要な要素なので、
そのうち日本語のWebフォントを使用してデザインしてみたいです。
Webフォント
- Google Fonts
- 今さらながらWebフォント「Google web fonts」の使い方・実装手順メモ | OZPAの表4
- あのフォントがWebフォントに?!有名フォントにそっくりなWebフォントを見つけたよ | 株式会社LIG
- あなたは見分けられる!?定番フォント代わりに使えるGoogle Fonts 27書体 | Design | WebNAUT by Beeworks
画像内の文字が見づらい

メイン画像やボタンの画像内の文字など、
スマホで見ると縮小されて見づらくなります。
コピーを読ませたい場合がありますし、
グラフィック的にスマホに最適な見せ方をする必要があります。
ブレイクポイントごとに、
画像を用意し振り分けるようにしました。
端末の違いによる処理スピード

これは私のスキル不足によるのですが、
レスポンシブに対応できるスライドショーが必要でしたが、
ライブラリでは、望むものがなかったので自作しました。
PCでの動作は問題なく、iPhone5では快適に動いていたのですが、
検証機のAndroidでは、動作が鈍くカクカクした動きになりました。
また、jQueryでのクリック動作も動かない場合があるなどの不具合がありました。
それなりに調整したのですが、タイムリミットがあり、
動きを変更せざるをえませんでした。
また、検証機の数が少ない環境なので、
手元にない機種で不具合が発生した場合に
対応が難しくなると思いました。
・安定して動作するものを事前に制作しておく、
・ライブラリなどすでにあるものの使用を前提にする
など、ある程度スムーズに制作できる方法を考えておく必要があると思いました。
なお、スライドショーでは「FlexSlider 2」のものが使いやすかったです。
カンプ通りのコーディングが難しい

レスポンシブのコーディングを想定して、
カンプは作るのですが、
実際にコーディングするとうまく行かないことがありました。
レスポンシブに関しては、
やはり「デザインとコーディングを同時に行う」フローを
前提に進めた方がいいようです。
実制作時に困らないように
少なくとも、簡単に組むくらいはしておいた方がいいと思いました。
ただ、クライアントへのカンプ提出までに
コーディングを行うことが難しいことが多々ありますので、
・レスポンシブのパターンを多く覚える
・可能、不可能の判断ができるようにテストしておく
・コーディングのスピードを上げる
などが、今後の課題かなと思っています。
まとめ
技術的な進歩や許容範囲の増減、認知度の向上など
時間が解決することもあると思いますので、
あまり完璧を求めすぎないことも必要かと思います。
こだわりすぎるあまり、
更新などのメンテナンスの工数が上がるのも問題があります。
また、レスポンシブはあくまでも手段ですので、
クリエイティブ部分に制限がつくこともさけねばなりません。
レスポンシブがいいのか、
スマホ用のサイトを別に作る方がいいかは
十分判断せねばなりません。
まだまだ、知識・経験が必要ですが、
レスポンシブはパズルみたいで楽しいです。