アニメーションは、CSSの方がスピードも速くていいのですが、面倒なのがCSSの指定方法です。
そんな場合に簡単に、CSSアニメーションを作れるのが、「WAIT! Animate」です。

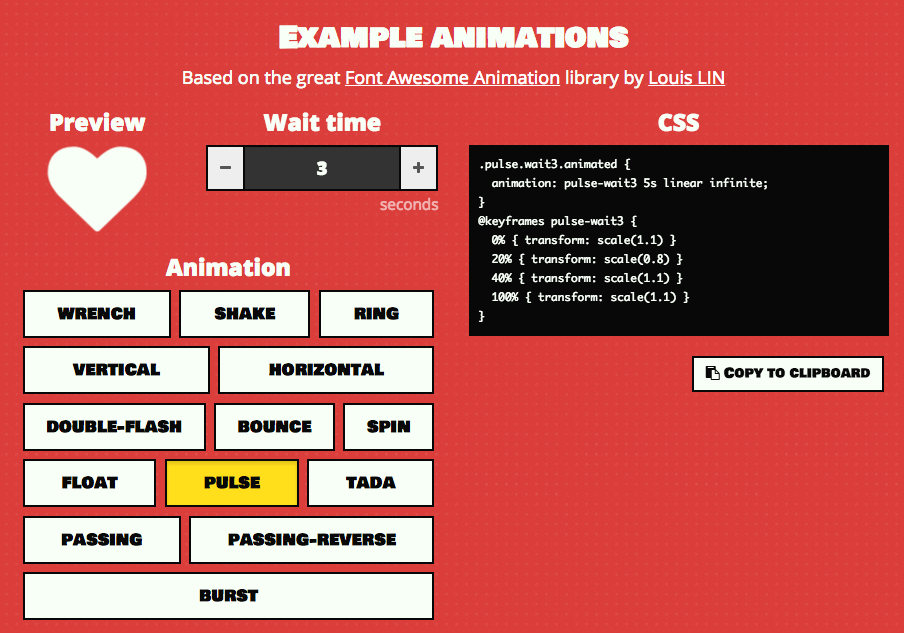
作例では、待機時間と14種類の動きを指定でき、その場でプレビューできます。
コピペできるので、ペーストするだけで動く簡単さです。

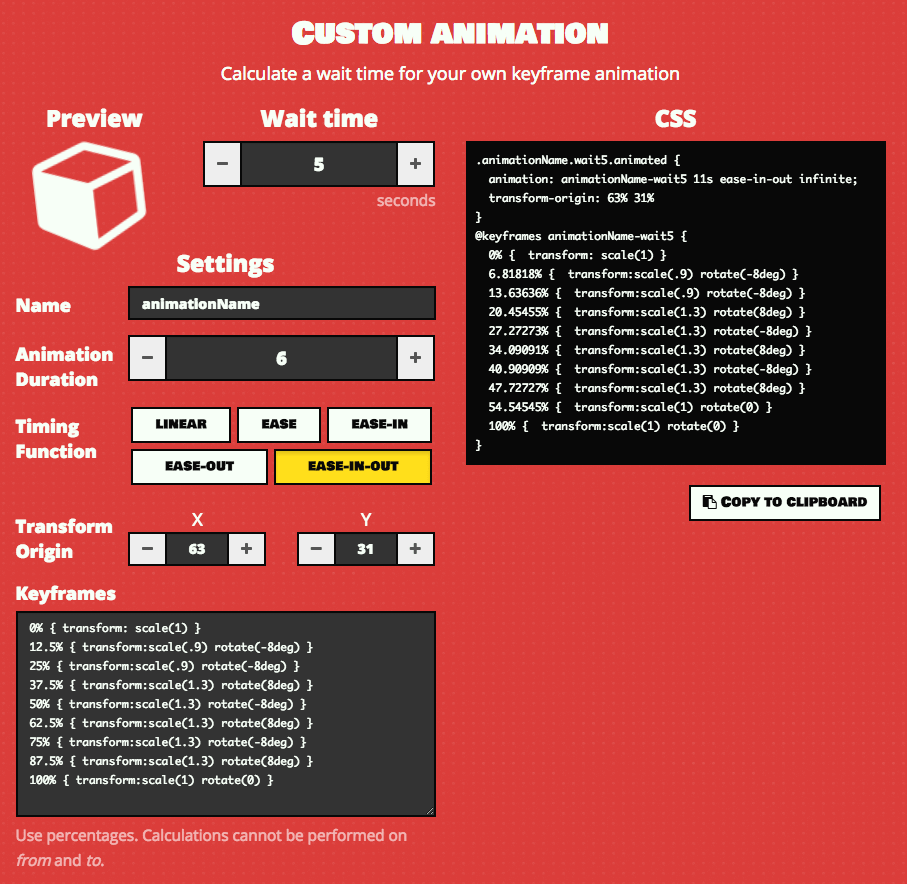
カスタムでは、アニメーションの時間や角度など細かく指定できます。
アイコンは、Webフォントを使うと簡単に動きます。
待機時間が指定できるので、ちょっとしたアクセントに便利ですね!