普段、グラフの描画は、画像が多いかと思います。
動的にグラフを生成する場合には、結構困ることがあります。
「CHARTIST.JS」は、
SVGで描画するライブラリです。



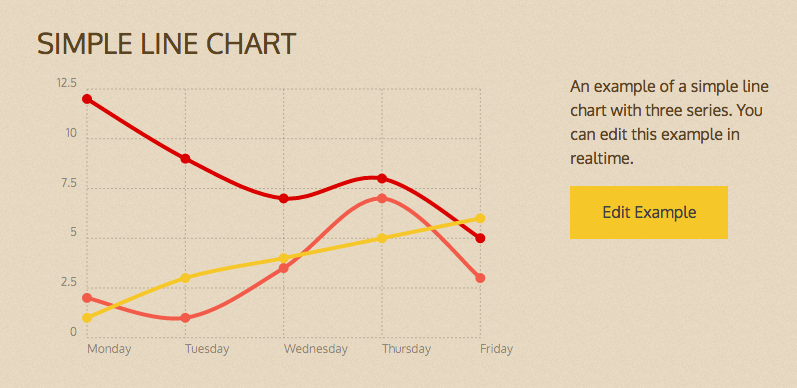
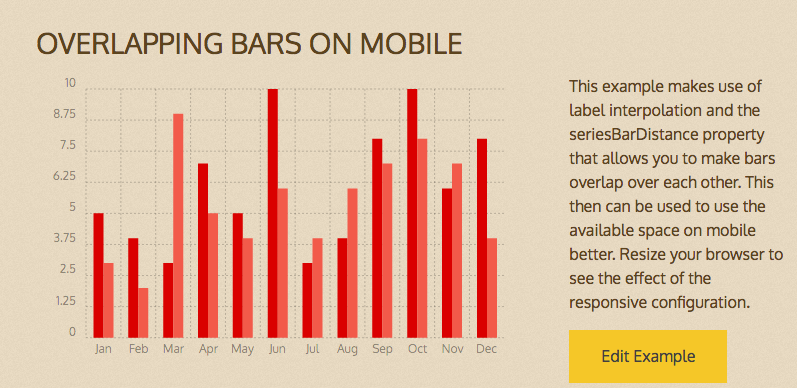
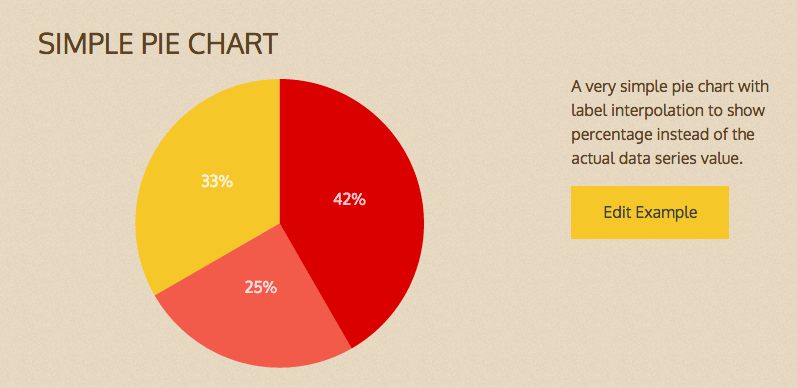
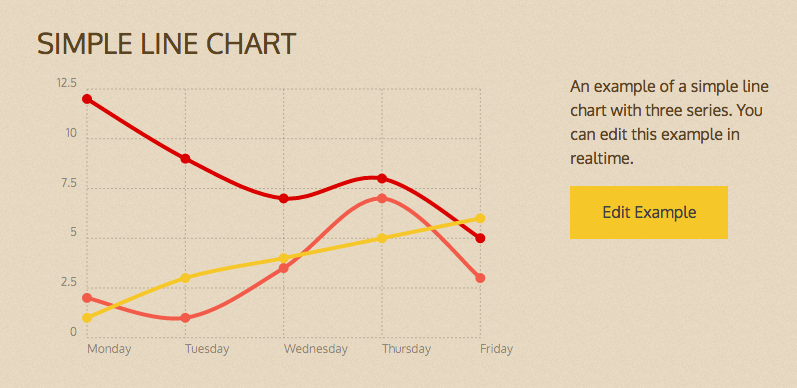
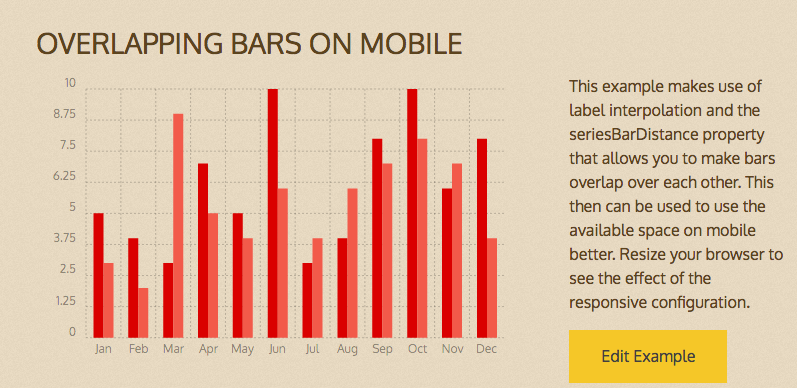
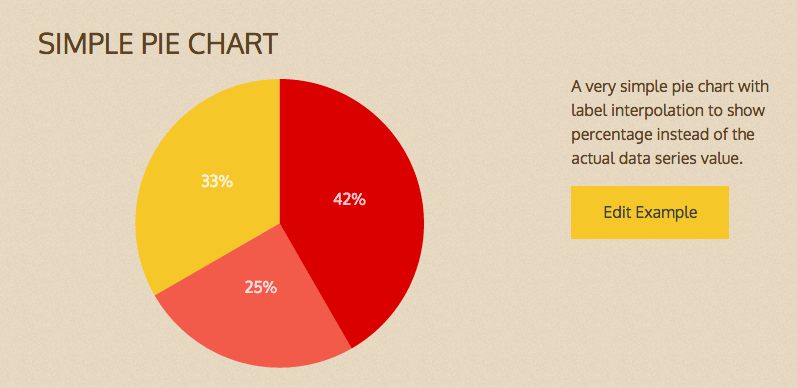
EXAMPLESを見ると、棒グラフ、円グラフなど一般的なグラフは作成可能です。
導入が複雑のようですが、プログラマと協業するときには、お互い扱えるのでよさそうですね!
自分の経験をシェアしたい。Webデザインのテクニック&効率化。
普段、グラフの描画は、画像が多いかと思います。
動的にグラフを生成する場合には、結構困ることがあります。
「CHARTIST.JS」は、
SVGで描画するライブラリです。



EXAMPLESを見ると、棒グラフ、円グラフなど一般的なグラフは作成可能です。
導入が複雑のようですが、プログラマと協業するときには、お互い扱えるのでよさそうですね!