最近は、SASSを使えば、フォントサイズをpxからem/%に変換するのは簡単です。
しかし、以前作ったサイトを更新する際に、フォントサイズの一覧がない場合は、pxからem、%に計算するのが面倒です。
そんなフォントサイズの計算を簡単にしてくれるのが、「PXtoEM.com」です。
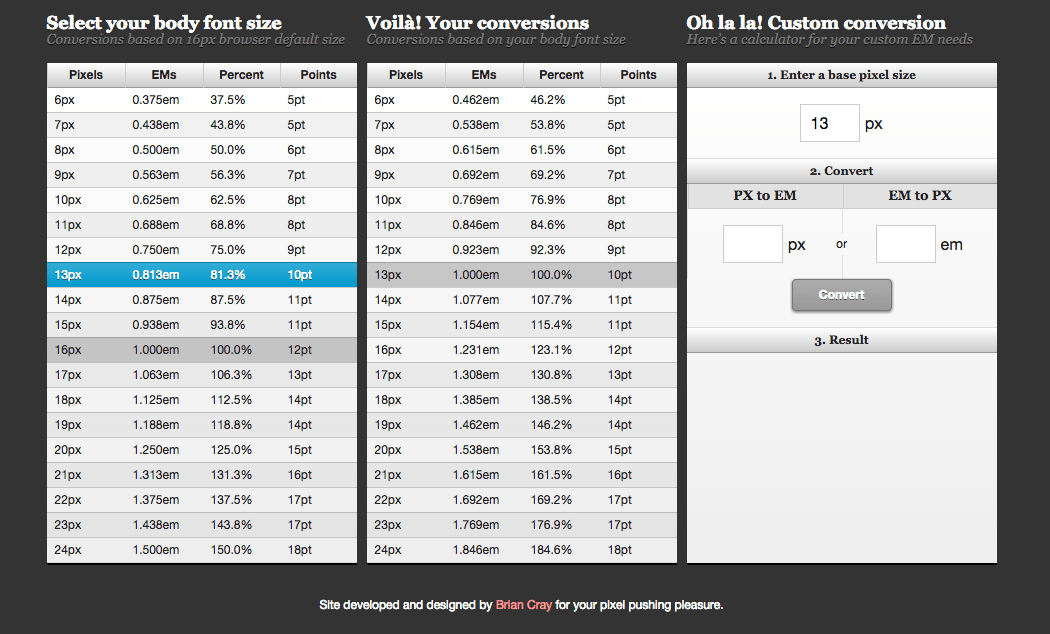
PXtoEM.com PX to EM conversion made simple.

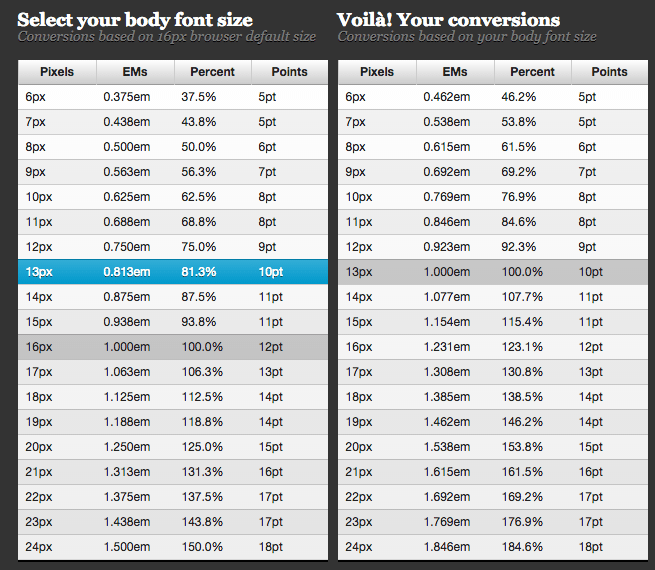
左の欄の「Select your body font size」から基準のフォントサイズを選択すると、右の欄の「Voilà! Your conversions」に変換されたフォントサイズが、em、%、pointで表示されます。

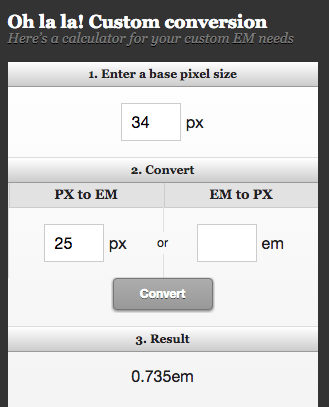
24px以上の場合は、直接入力すれば変換されます。
フォントサイズを計算する手間が省けて便利ですね。