Is your website layout doing more damage than you think?
「変わったレイアウトを」というオーダーをいただくことがあります。
変わったレイアウトが必ずしもいいとは限りませんが、他と差別化できるというメリットがあります。
ずっとWebサイトを作っていると、
- レスポンシブWebデザインに対応しやすいように
- ユーザーが迷わないように
- 更新しやすいように
など、固定観念に囚われてしまいます。
そんな時に参考にしたいのが、「Is your website layout doing more damage than you think? 」という記事です。

この記事では、
- Freeform Grid
- Fixed Sidebar
- Text-Based
- Two Columns
- Arranged Around Focal Point(s)
- Headline + Image Gallery
- Modular
など、7つのレイアウトが紹介されています。
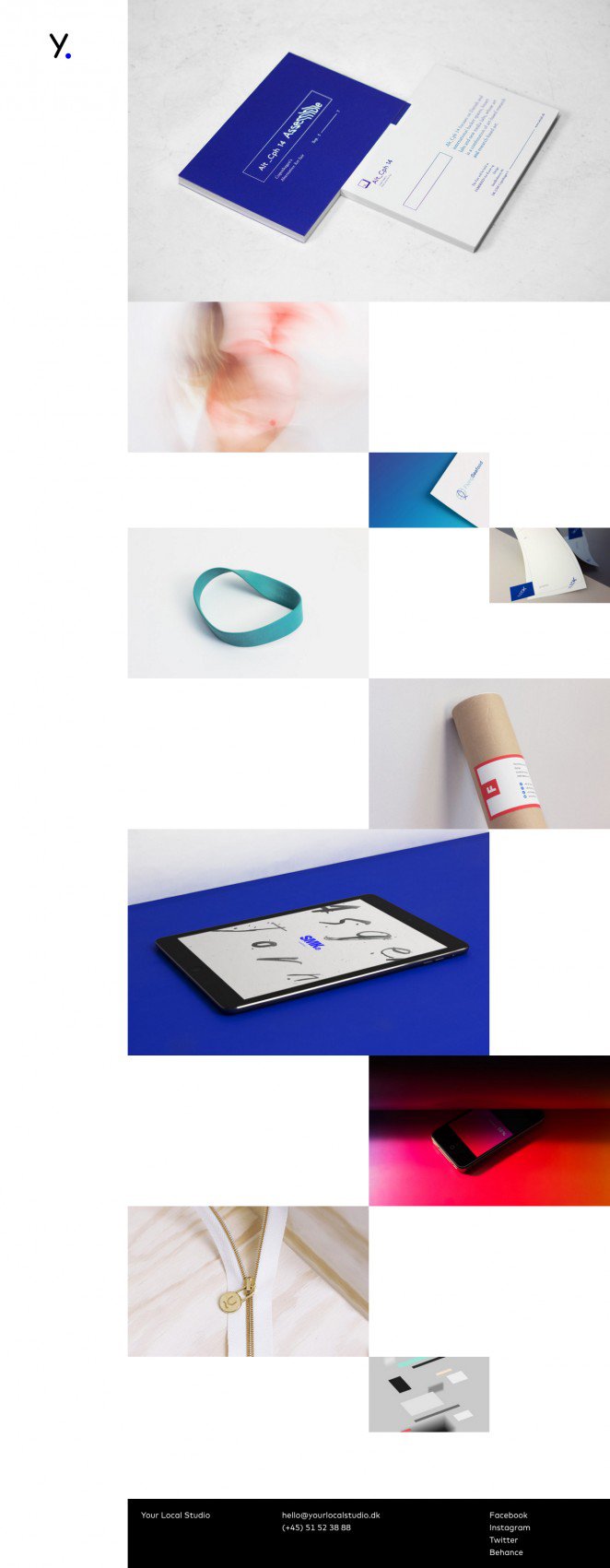
Freeform Grid
Freeform Gridで紹介されている「Your Local Studio」のサイト。
グリッドでレイアウトされていますが、ランダムに写真が配置されています。
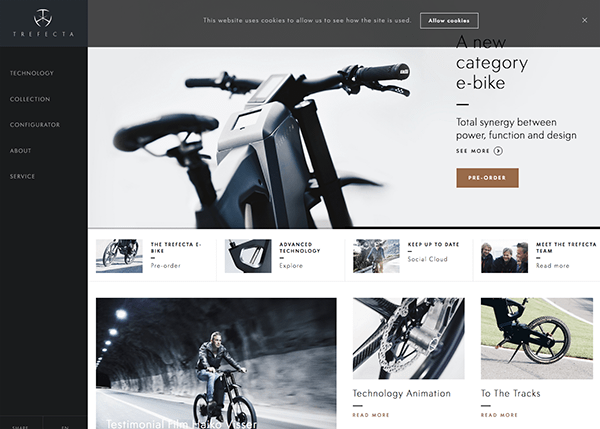
Fixed Sidebar
Fixed Sidebarで紹介されている「Trefecta’s website」のサイト。
横ナビは、一時期はほぼ絶滅状態でしたが、レスポンシブの普及と、モニターの横幅が大きくなったためでか、横にナビが固定されているサイトが最近少しずつ見かけるようになりました。
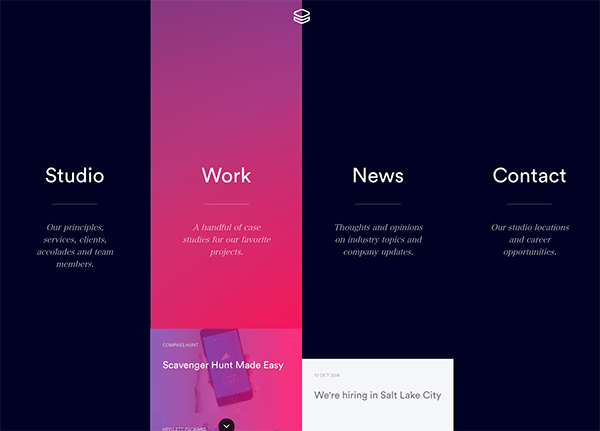
Text-Based
Text-Basedで紹介されている「Impossible Bureau」のサイト。
このサイトは、細い動きも演出されていて、いろいろ参考になります。制作実績も、デザインルールなど掲載されてためになります。
他にもいろいろなサイトが紹介されていますので、アイデアの引き出しにどうでしょうか。