
サイトをみていて「どんなプログラムやサーバー、プラグインを使っているんだろう?」と思うことありませんか?
私の場合、サイトのソースコードをみて判断するのですが、
ソースが長かったり、使用しているプラグインの数が多かったりすると面倒だったりします。
そんな時に教えてもらったアドオンがこの「Wappalyzer」。
ChromeやFirefoxのアドオンかブックマークレットで、
サイトで使用しているサーバーやプログラム、プラグインなどが表示されます。
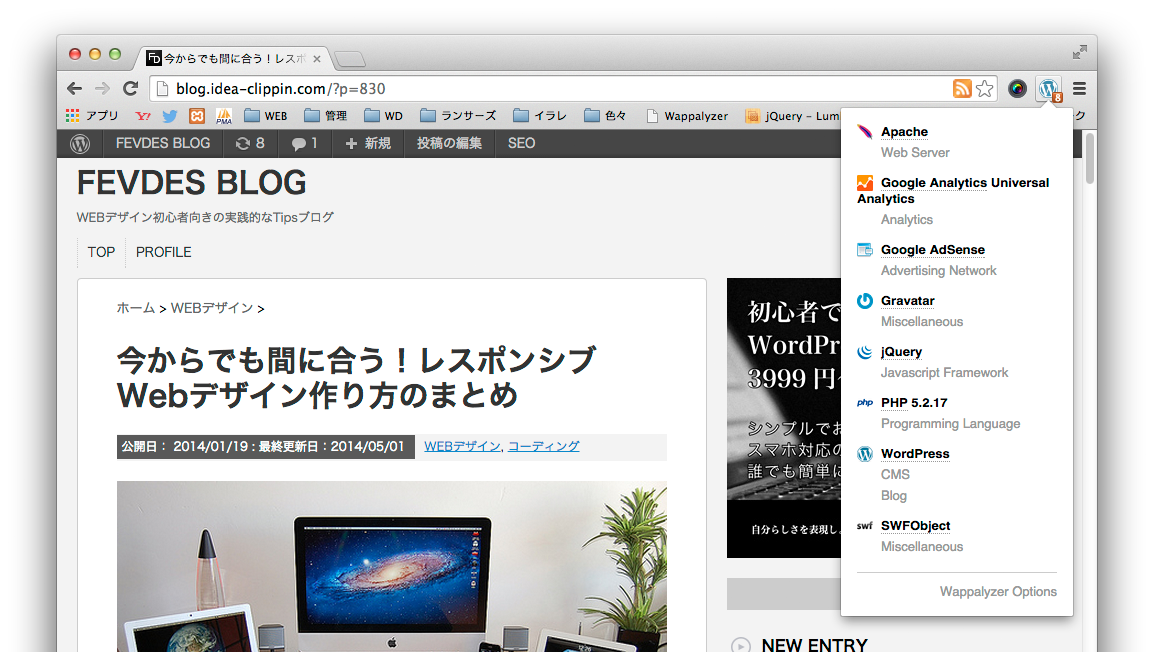
インストール後、「Wappalyzer」アイコンをクリックすると、表示されます。
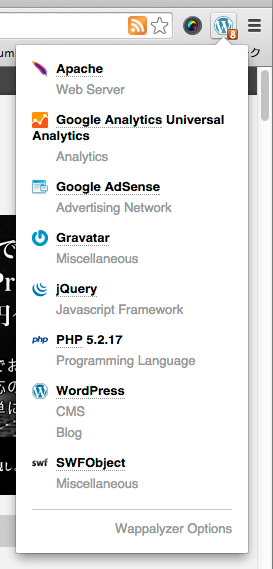
このサイトでしたら以下の感じで表示されます。

WordPressやjQuery、Google Analyticsなどが表示されています。

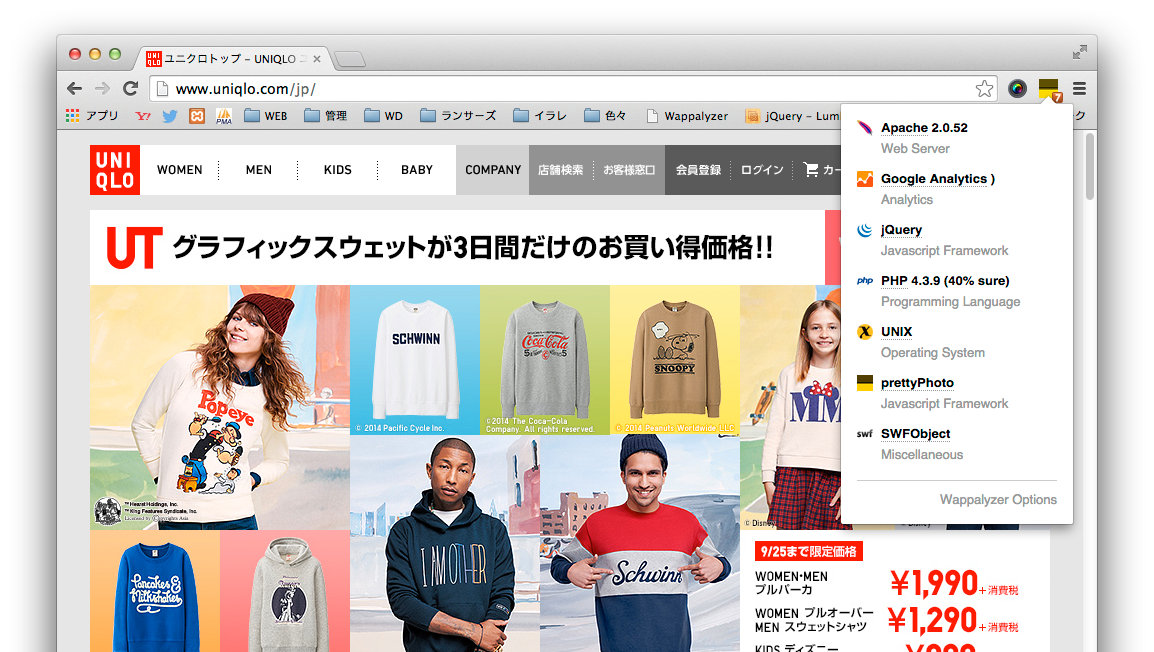
ユニクロだとこんな感じに表示されます。

自分で制作したサイトに、Google Analyticsが埋め込まれているか一目で判断できるのは便利な気がします。
全てのサイトで表示されるわけではなさそうですし、おそらく登録されているアプリしか表示されていない感じですが、どんな技術を使っているのかを知るのは制作する場合に役立ちそうです。