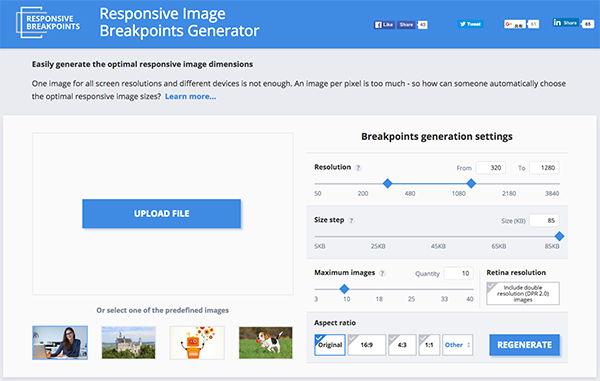
Responsive Image Breakpoints Generator
レスポンシブWebデザインで、マルチデバイスに対応させる際、読み込む画像のサイズを複数設定したい場合があります。
そんな時に便利なのが、「Responsive Image Breakpoints Generator」です。
画像をアップするだけで、ブレイクポイントにあわせた複数のサイズの画像を生成してくれます。
Responsive Image Breakpoints Generator

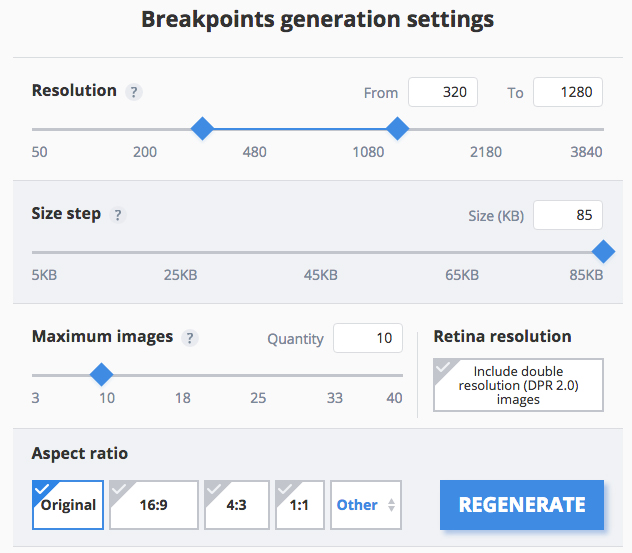
ブレイクポイントなどを設定します。

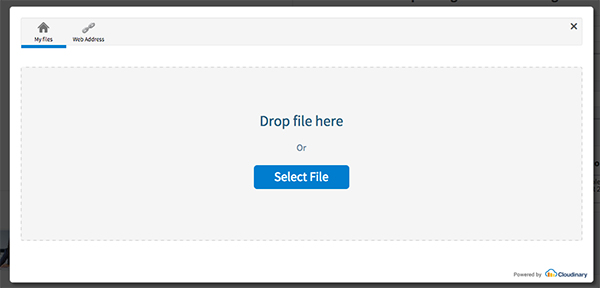
「UPLOAD FILE」をクリックし、上記の画面へ画像をドラッグしアップします。

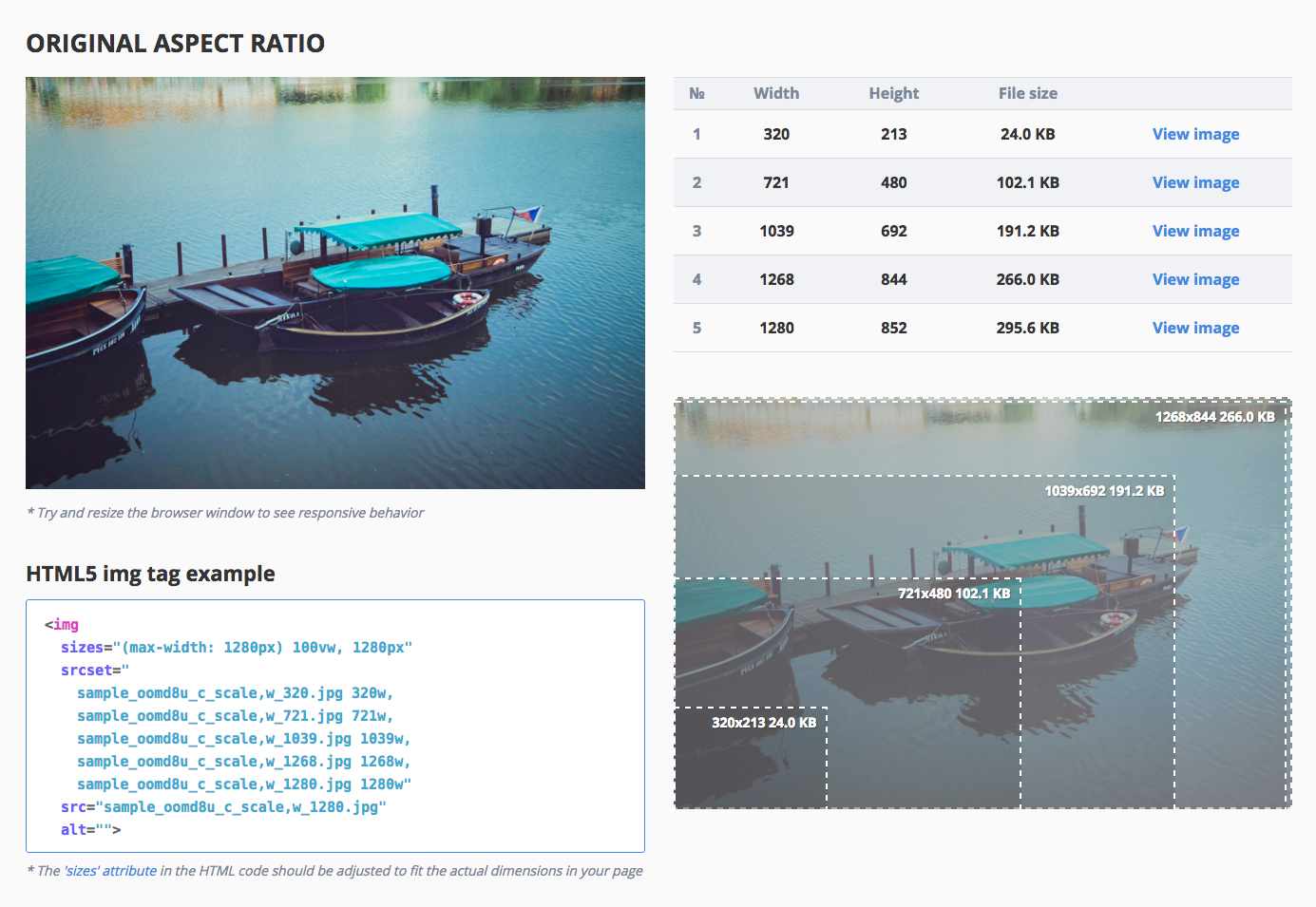
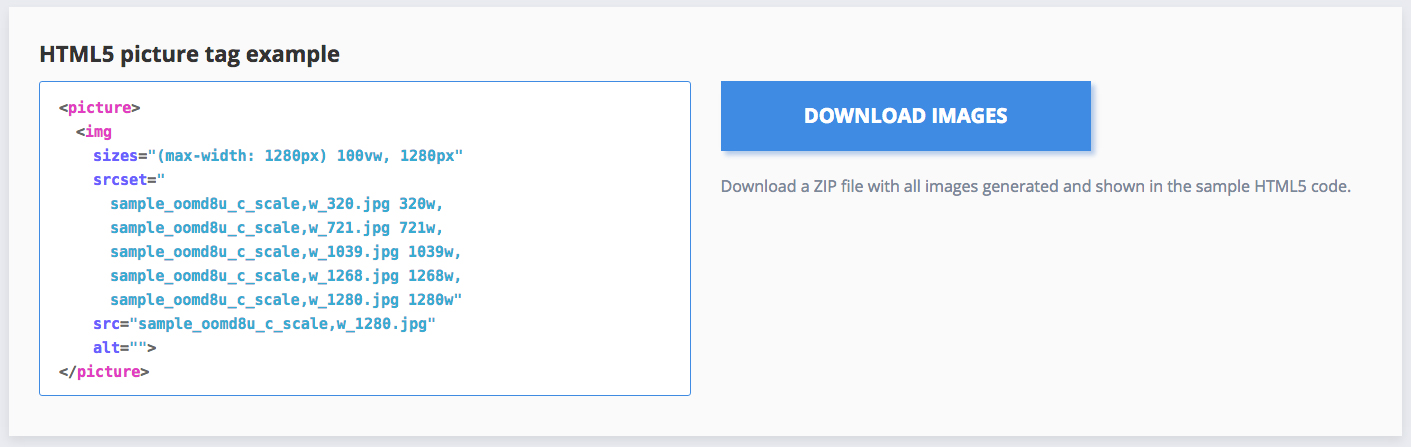
書き出されたサンプルが表示されます。

ダウンロードをクリックすると画像がダウンロードされます。
タグも表示されるので、コピペで済むのが便利ですね!