優しくナチュラルな雰囲気を出したい場合は手書き風のデザインは相性がいいです。
Photoshopで簡単にできる手書き風の記事を集めました。
写真加工
Photoshopできれいな水彩画風デザインに挑戦! | Webクリエイターボックス

Photoshopできれいな水彩画風デザインに挑戦! | Webクリエイターボックス
水彩画はやさしいタッチがだせるので重宝します。
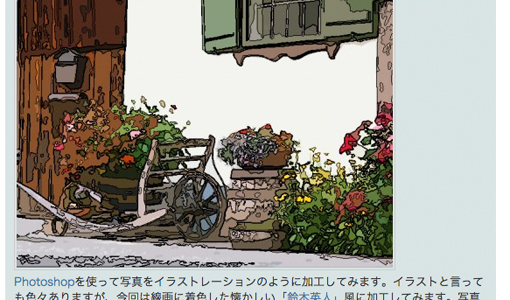
写真をイラスト風に加工する方法

写真をイラスト風に加工する方法
アバンギャルドなデザインをする場合に使えそうです。
更に加工することで、歴史風にすることもできそう。
写真をイラスト風に加工する

写真をイラスト風に加工する
FMステーションや英語の教科書のニューホライズンなどであったようなイラスト。
ポップな雰囲気をだしたい場合に。
写真を加工して、手描きの雰囲気を作り出そう!

写真を加工して、手描きの雰囲気を作り出そう!
墨なので使い方によっては、和紙のテクスチャを使い、和風デザインに応用できそうです。
Photoshop手描き風技法

Photoshop手描き風技法
さらに加工することでレトロ風のデザインにすることでができそうです。
スケッチ風
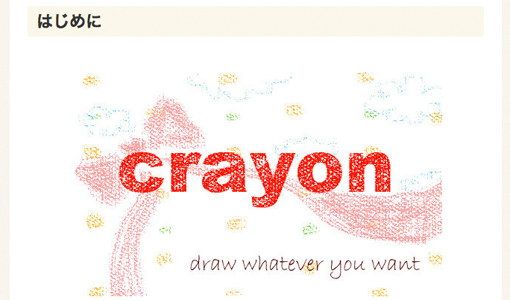
Photoshopで入力したテキストを“クレヨン描き”風に加工する方法

Photoshopで入力したテキストを“クレヨン描き”風に加工する方法
クレヨン風はかわいいデザインには欠かせません!
Photoshop入門 鉛筆で描いたような手書き風加工のチュートリアル

Photoshop入門 鉛筆で描いたような手書き風加工のチュートリアル
鉛筆で書いた雰囲気がでて、スケッチ感があります。
photoshopでできる手書き風のデザインする色々な方法

photoshopでできる手書き風のデザインする色々な方法
ちょっとしたアクセントに使えます。
Photoshopで手描きっぽいイラストを描く方法

Photoshopで手描きっぽいイラストを描く方法
水彩風のイラストは喜ばれます。
ブラシ
Photoshopでリアルな鉛筆ブラシを作る方法

Photoshopでリアルな鉛筆ブラシを作る方法
ペンタブなどでデザインする場合に、オリジナルでブラシを作りためとくと便利そうです。Photoshopでリアルな水彩画風のブラシを作る方法とあわせて。
手書きの暖かみはクライアントからも喜ばれるので、こまめにチェックしましょう!
