
アイコンを作成するのは大変ですよね。特に大量になると、時間も手間もかかります。
そんな時に便利なのが、Googleの「Material icons」です。
下のアイコンは、すべてWebフォントです。
faceassignment_indlocation_onandroidfeedbackflight_takeoffgradehttps
Webフォントだけでなく、SVGやPNGも利用できるのでカンプの作成にも便利です。
アイコン一覧
すべてのアイコンは下記でみることができます。
対応ブラウザ
Google Chrome 11
Mozilla Firefox 3.5
Apple Safari 5
Microsoft IE 10
Opera 15
Apple MobileSafari iOS 4.2
Android Browser 3.0
最近のブラウザには、大体対応していますね。
1分でできる使い方
CSSファイルへのリンクを記述する
<head>内に下記のCSSへのリンクを挿入します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
「.material-icons」クラスを記述
下記の「.material-icons」クラスを追加します。
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
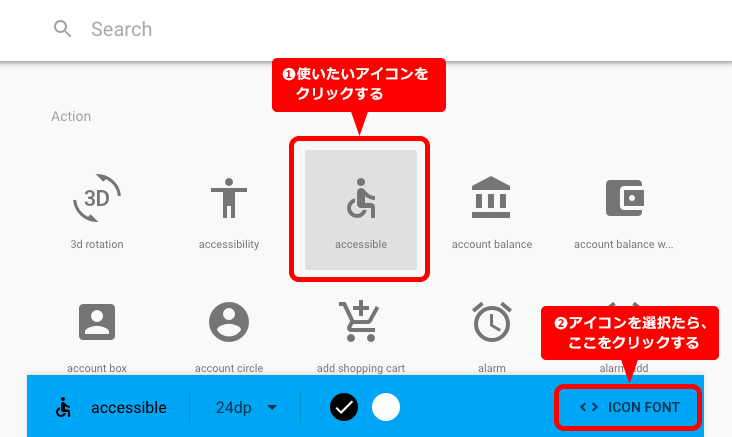
HTMLにアイコンフォントを記述

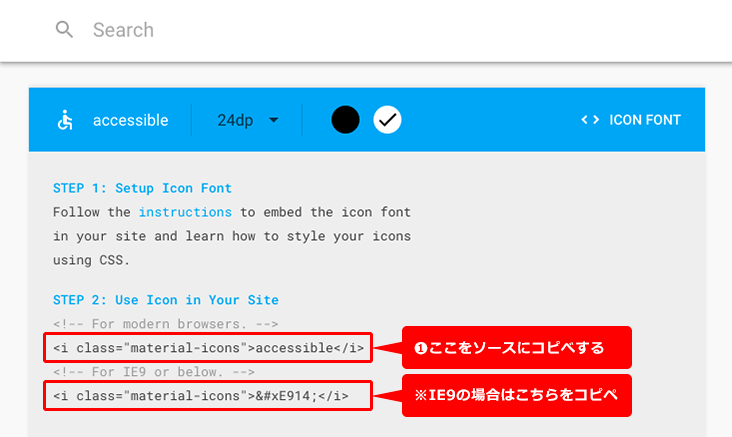
「< >ICON FONT」をクリックします。

<i class="material-icons">accessible</i>
をHTMLにコピペします。
IE9の場合は、
<i class="material-icons"></i>
をコピペします。
accessibleが表示されます。
色の変更
フォントなので、CSSで変更できます。
.material-icons.red { color: red; }
.material-icons.green { color: green; }
.material-icons.blue { color: blue; }
<i class="material-icons red">accessible</i> <i class="material-icons green">accessible</i> <i class="material-icons blue">accessible</i>
accessibleaccessibleaccessible
フォントサイズの変更
フォントサイズもfont-sizeで変更可能です。
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
accessibleaccessibleaccessibleaccessible
まとめ
「Material Icons Guide」に使い方が掲載してありますので、参考にしてください。
volume_upやvolume_offなど、状態に合わせたアイコンがあるのが便利ですね。
※ラインセンスは「CC BY 4.0」です。