
新人から「どうやってデザインをしていいか、わからない」という声をよく聞きます。
私も新人の頃、他にデザイナーがいなかったので、
どのような手順でデザインすればいいか、わかりませんでした。
また、自分のやり方が正しいのか不安でした。
今までの経験から、ある程度、素早くデザインするための、
私なりのコツはつかめましたので書いてみたいと思います。
一つの例として参考になればと思います。
はじめに
今回は、カンプ用のデザイン、グラフィックとしてデザインの手順です。
まず、私が求められているスキルとして
・スピード
・クオリティの安定感
があります。
クライアントの求めるデザイン傾向として
・わかりやすい
・一般受けする
があります。
また、私は奇抜なデザインや、先進的なデザインをするタイプではありませんし、アーティスティックなタイプでもありません。
どちらかと言えば、定番のデザインをきっちりしていくタイプです。
私へ依頼は、コーポレートサイトが多いです。
クライアントへのデザイン提出期限が内部打ち合わせから5日後、
修正対応または作り直す場合を考えると内部打ち合わせ後2〜3日以内には営業・ディレクターに提出というケースが多いです。
営業がディレクションを担当することもありますし、
規模により、デザイナーか制作に関するディレクションをする場合もあります。
(よく言えばお互いの不足分を補う共同作業と言う感じです。)
クライアントの規模も中規模から小規模が多く、WEBにかける予算は豊富な方でありません。
例えば最新の技術を使い、更新・運営に多額の予算が必要なサイトは、クライアントにとってはかなり厳しいです。
このようなクライアントには、できるかぎり流行に左右されない長く使うことのできるデザインをするように心がけています。
地方ということもあるでしょうが、それほど奇抜なものも求められません。
上記のことを念頭に読んでいただければと思います。
デザイン制作の流れ
私の場合すでに受注済みで、
営業・ディレクターが提案する時にデザインを作ることが多いです。
コンペ案件もありますが、全体の割合からして少ないです。
案件により手順に、少し違いはありますが、
大体、以下の手順でデザインしてきます。
1.資料を確認する
2.打ち合わせする
3.デザインを考える
4.作り込んでいく
5.確認する
6.コンセプトを文章にする
1.資料を確認する
内部での打ち合わせのために
事前に提案資料や先方からの要望がある場合は確認します。
商品やコーポレートサイトの場合は、既存のサイトやパンフを確認しておきます。
デザインをはじめる前に、どのような会社・サービス・商品なのかをできるかぎり知るようにします。
会社の社是やモットーなどを読んで、
デザインのテーマになるキーワードもピックアップします。
わからないことは、事前にディレクター・営業にメールしておきます。
競合のサイト等もチェックします。
また、事前に提供素材がある場合は、データに問題ないかを確認し、
問題がある場合はディレクター・営業に伝えておきます。
2.打ち合わせする
ディレクターや営業と打ち合わせをします。
ターゲットなど、必要な情報はこの打ち合わせで確認します。
また、下記のことをチェックします。
・リニューアルか?新規構築か?
・納期はいつか?
・サイトのボリュームは?
・ロゴや写真の有無は?
・撮影やライティングはあるのか?
・デザインは現状から大きく変えるか?
・1案必要なのか、複数案必要なのか?
・クライアント側で更新・運営するのか?
・CMSなど、システムの入る箇所はどこか?
・担当者及び決定権を持つ人の性別・年齢・人柄・好みは?
トップページとコンテンツページを1Pずつデザインすることが多いので、
ワイヤーをみて不足がないかなど、掲載に必要な要素を確認しておきます。
(例えば、ヘッダーに文字サイズの変更ボタンは必要か?電話番号は必要ないか?など)
目立たせたい箇所・優先順位も確認します。
・お問い合わせがコンバージョンなので、お問い合わせを目立たせる
・商品紹介がメインなので誘導しやすいデザイン
などです。
この打ち合わせである程度デザインコンセプトを提案し、
ディレクター・営業との同意を得ておきます。
(例えば、「ターゲットは30代男性に設定、キーカラーはコーポレートカラーの青を使い、実績に基づいた事業展開をしているため、キーワードは「信頼感」でデザインしましょう」など)
打ち合わせで上手くアイデアがでない時は、デザインコンセプトを改めて考えます。
この打ち合わせで全員の考えを統一することが、一番重要だと思います。
3.デザインを考える
打ち合わせのあとに、改めて競合サイトの調査したり、パンフや資料を見ながらデザインを考えます。
この時点では頭の中でデザインを考えるのが中心で、
メモ代わりにPhotoShopやFireworksでラフを作っていきます。
この時点で作り込んでしまうと、修正するのが面倒になるので、
雰囲気がわかる程度にとどめておき、ディテールは頭の中で補完します。
デザイン考えている途中で、デザインコンセプトが違うと感じた場合は、
あらためてディレクター・営業と話合います。
レイアウトは公開後、例えばバナーが追加されても、柔軟に対応できるように考えてデザインしています。
クライアント側でCMSを使わずに更新する場合、頻繁に更新しそうな箇所は、変更しやすいように考慮します。(タイトルはテキストにするなど)
配色は、コーポレートカラーやロゴなどの色を元に、組み立てて行くことが多いです。
指定の色がない場合は、デザインの方向性から色を考えていきます。
(安定感がテーマなので、信頼感がある青を使うとか)
画像の文字の大きさやテキストのサイズは、ターゲットを考慮し決めていきます。
メインのイメージを作る場合は、
サイトの内容を一目でユーザーに認識させる場所なので写真や文字組には手をかけます。
全体のバランスを決定する場合が多いので、最初に考えることが多いです。
メインのイメージは、撮影の可否やイラストの有無などに左右されやすいと思います。
撮影が可能だったら、差し替えになるのでイメージに近いダミーを使ってデザインします。
ない場合は既存の素材を使いデザインします。
基本的にないからできないではなく、まずはあるもので作ることにしています。
(クライアントにも予算があるので、まずは予算内に抑えることを第一にしています)
このデザインを考える作業があいまいなまま、
作り込んでいくと大体ひどいデザインができあがります。
納期・予算から考えて現実的なデザインにすることも気をつけています。
なお、個人的には、デザインにあまり自分をださないようにしています。
クライアントにあったデザインにするようにしています。
自分がこんなデザインをやりたかったから、このデザインにしたではなく、
このクライアントの要望には、こんなデザインが必要と考えています。
4.作り込んでいく
ラフをつくり、ある程度デザインが見えたら、
実際にPhotoShopやFireworksを使い作り込んでいきます。
提出用カンプでは、クライアントだけでなく、
ディレクター・営業にもわかりやすいように
ほぼ完成形に近い状態で提出します。
頭の中のスケッチやラフをもとにガシガシ作っていきます。
すでにデザインはある程度できているので、ここからはハイスピードで作業します。
自分もそうでしたが、
デザインに慣れないうちは、PhotoShopやFireworksを使いながら、
デザインを考えることが多いようです。
しかし、PhotoShopやFireworksなどで行うのは基本的にはただの作業です。
(調整や考えることはもちろんしますが)
料理でいうならレシピを考えるのがデザインで、
レシピ通りに調理をするのが、PhotoShopやFireworksでの作業というところでしょうか。
調理中に試行錯誤するのではなく、レシピを考えるときにする試行錯誤すべきです。
(料理に詳しくないので間違っていたら申し訳ないです)
大体ヘッダー部分から作り始め、
おおまかに全体を作って確認します。
微妙であれば調整してきます。
・配色がおかしい?
・レイアウトがおかしい?
・形がテイストにあっていない?
・コンセプトにあっているか?
上記を自問自答しながら、調整を何度も繰り返します。
目立たせる必要があるところは、わかりやすく目立たせ、
小手先のテクニックで誤魔化さないようにします。
5.確認・調整
一旦JPGの一枚画像で書き出して、
HTMLに貼付けブラウザで確認するようにしています。
その際は背景画像等も書き出し、できあがりに近い状態で確認するようにしています。
これにより、完成後のイメージがつかみやすくなり、おかしな部分を発見することができます。
(なお、私の場合は、上記のようにHTMLに画像を貼付けたものを、
サーバーにアップし、クライアントに確認してもらいます。
JPGそのものを送るより、クライアントにもできあがりが想像しやすいからです。)
おかしな部分は修正・変更し調整します。
自分の場合、全体的なバランスを一番気をつけています。
・メインのイメージを変更しても、デザインがおかしくならないか?
・バナーが追加されても、レイアウトはおかしくならないか?
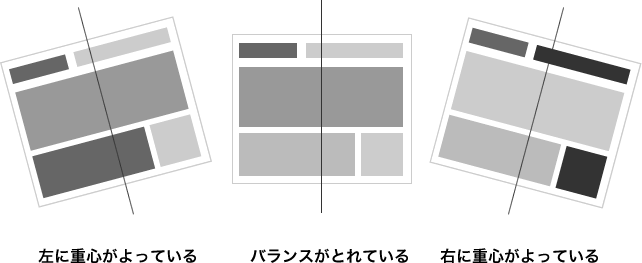
コツとしては下記の図のように、
指で中心をつまんだと考えて、
ファーストビューのバランスが水平になったら
バランスが取れていると考えています。

なお、上手くデザインできなかった場合には、
またデザインを考えることからやりなおします。
コンテンツの複雑さや作るパーツの多さにもよりますが、
通常2〜5までを、大体12時間くらいを基準に行います。
1日目10:00からデザインを開始、20:00くらいまでに調整・確認を行い、
2日目の午前中で再度、調整・調整を行うペースです。
6.コンセプトを文章にする
デザインができあがったら、コンセプトを文章にします。
文章にすることで、自分のデザインの曖昧な部分を気づくからです。
・デザインコンセプト
・レイアウトについて
・配色について
・メインイメージについて
あたりを書くようにしています。
上手く説明できないようなら、
適当に作ったり、苦しまぎれにデザインしたり、
何となくデザインしていることが多いです。
その箇所は再度デザインを考え修正します。
デザインをサーバーにアップし、
コンセプト文とURLをディレクター・営業にメールで送付します。
その後、ディレクター・営業から修正依頼がきたら
再度修正し対応します。
まとめ
打ち合わせのときにはまだ、
ディレクター・営業にも、ビジョンがないこともあるので、
指示を待つのではなく、提案して共同作業にするようにしています。
いいデザインをするのは当然ですが、
クライアントやユーザーだけでなく、
自分たちにもメリットのある仕事にするように心がけています。
あくまでもこれは私のやり方ですので、
会社や体制、規模によりやり方は変わります。
「Webデザインレシピ」さんの
「Webデザイナー(私)によるWeb制作のときに気をつけてることや制作フローとかいろいろ 」
http://webdesignrecipes.com/web-development-flow/
は、企画段階からコーディング後まで説明してあって良記事です。
デザインに正しい手順はないと思いますし、
会社によっても、求められるデザインに寄っても手順は違いますが、
参考になれば幸いです。