デザインをやっていて、写真を並べたいときボックスと余白の計算が面倒だったりしませんか?
そんな時に便利なサイトが「Gridulator」です。
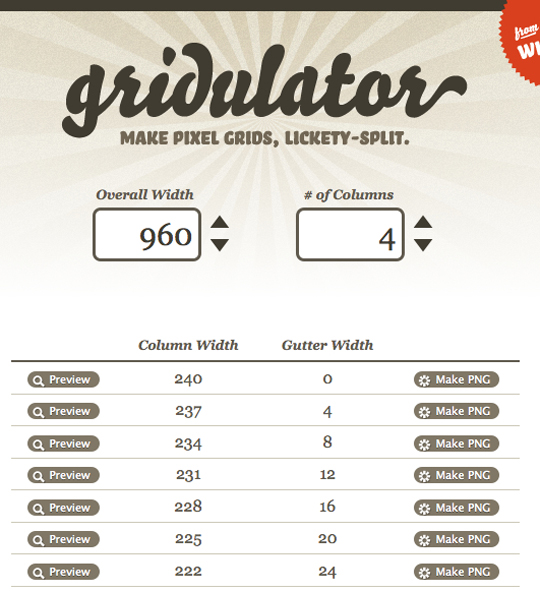
Gridulator: Make pixel grids, lickety-split
「Overall Width」に横幅を、「# of Columns」にカラム数を入力すると、
幅と余白の候補を自動的に表示してくれます。

MakePNGをクリックすると下記のようなPNG画像がダウンロードできます。

自分の経験をシェアしたい。Webデザインのテクニック&効率化。
デザインをやっていて、写真を並べたいときボックスと余白の計算が面倒だったりしませんか?
そんな時に便利なサイトが「Gridulator」です。
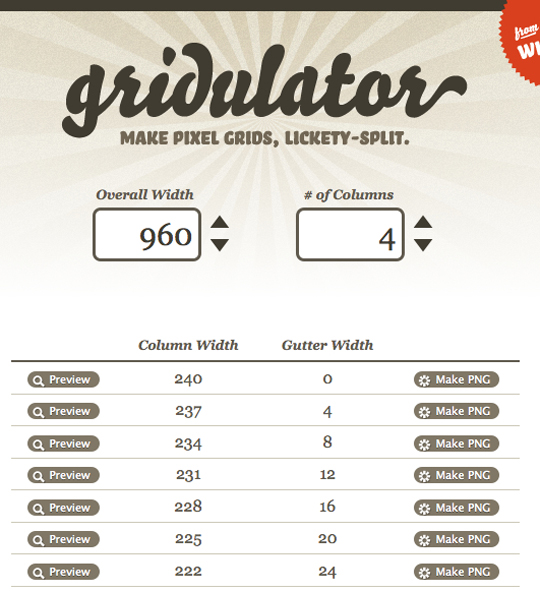
Gridulator: Make pixel grids, lickety-split
「Overall Width」に横幅を、「# of Columns」にカラム数を入力すると、
幅と余白の候補を自動的に表示してくれます。

MakePNGをクリックすると下記のようなPNG画像がダウンロードできます。