
「セール情報」や「重要なお知らせ」を、
モーダル(フロート)で目立たせたいという要望があったので、
ページのアクセス時にモーダル(フロート)を表示するjQueryプラグインを制作しました。
「jquery.layerBoard.js」は商用利用・改変・再配布可能です。
デモ
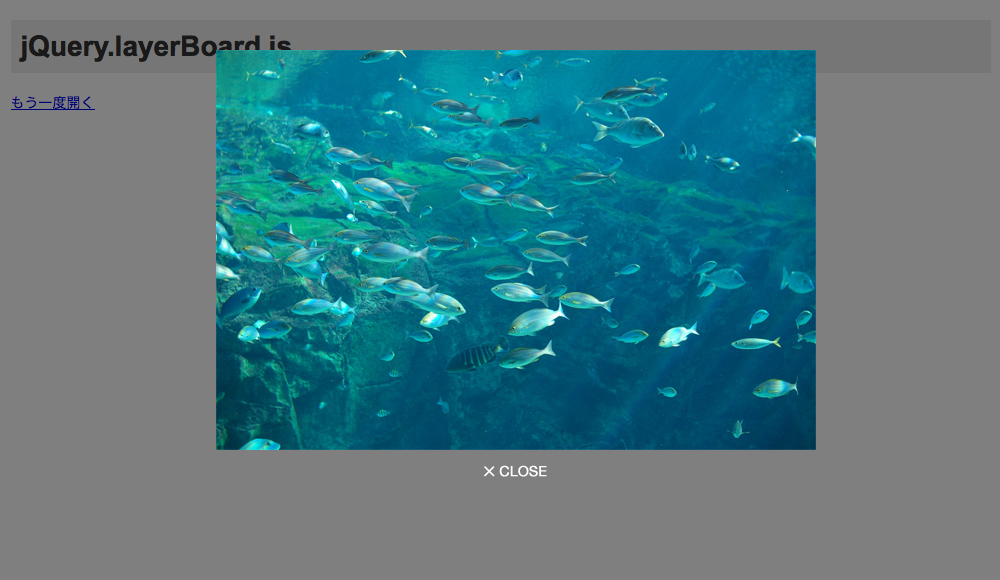
トップページのアクセス時にモーダルを表示させるプラグイン。
ダウンロード:layerboard.zip【111KB】

アクセスするとモーダルがひらきます。

次にアクセスしても指定した時間までひらきません。
デフォルトでは1分で、再びひらくようになっています。
再びひらくまでの時間は分単位で指定できます。
必要なファイル
必要なのは
jQueryとjquery.cookie.jsはサイトからダウンロードしてください。
jquery.layerBoard.jsは下記からダウンロードしてください。
ダウンロード:layerboard.zip【111KB】
ソース
[crayon]
[/crayon]
<head>内に記述しています。
レイヤーの背景色等を変更したい場合は「layerBoard.css」を変更してください。
[crayon]
[/crayon]
HTMLは上記の通りです。
id名の「id="layer_board_area"」は変更可能です。
変更した場合は、下記<script>内のid名を変更してください。
[crayon]
$('#layer_board_area').layerBoard();
[/crayon]
「class="layer_board_bg"」「class="layer_board"」「class="btn_close"」のclass名は変更不可です。
[crayon]
[/crayon]
「class="layer_board_btn"」は、クリックすると指定時間に関係なくモーダルをひらくことができるボタンです。
「class="layer_board_btn"」のclass名は変更不可です。
オプション
オプションの「limitMin」で、再び表示するまでの時間を設定できます。
| オプション | 内容 | デフォルト値 |
|---|---|---|
| delayTime | 表示までの待ち時間 | 200 |
| fadeTime | 表示のフェード時間 | 500 |
| alpha | レイヤーの透明度 | 0.5 |
| limitMin | 何分経過後に再度表示するか | 1 |
| easing | イージング | linear |
| limitCookie | cookie保存期間 | 1日 |
オプション追加例
[crayon]
$('#layer_board_area').layerBoard({
delayTime: 1000,
fadeTime : 1000,
alpha : 0.8,
limitMin : 5,
easing: 'swing',
limitCookie : 10
});
[/crayon]
