
長文テキストを流し込んだり、リストタグで囲む場面がよくあります。
Sublime Textで一行ごとにタグで囲む方法です。
Sublime Textで一行ごとにタグで囲む方法
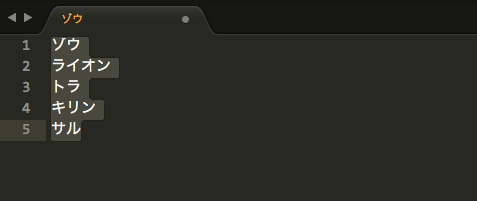
下記の文字列を一行ごとにliタグで囲んでみます。
ゾウ ライオン トラ キリン サル

「command + A」で、文字列を選択します。

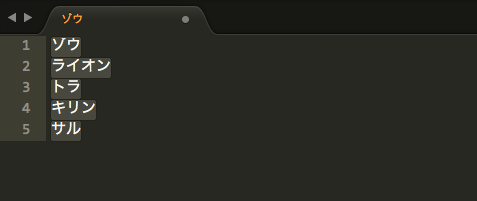
「command + Shift + L」(Split into Lines)で、複数行を選択した状態から各行を複数選択した状態に切り替えます。

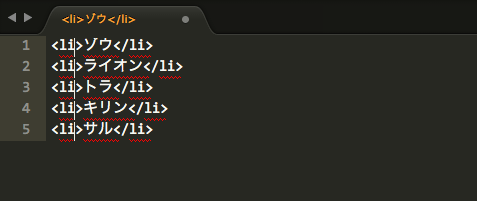
「control + shift + W」で選択した文字列をタグで囲み、liを入力します。
ちょっとしたことですが、記憶しておくと、制作スピードがアップします。