
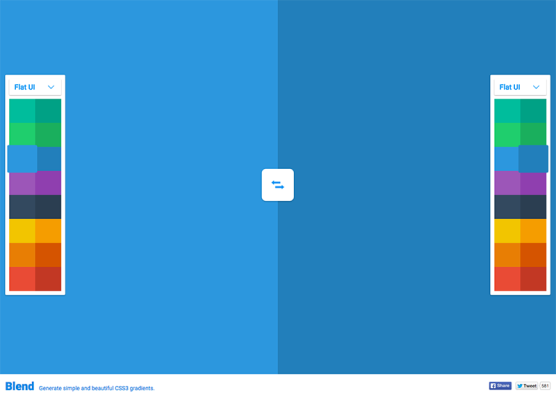
「Blend—Generate Simple and Beautiful CSS3 Gradients」は、
フラットデザインにあう色が限定に、
グラデーション用のCSSジェネレーターです。
Blend—Generate Simple and Beautiful CSS3 Gradients


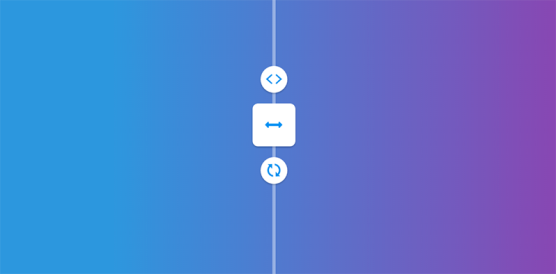
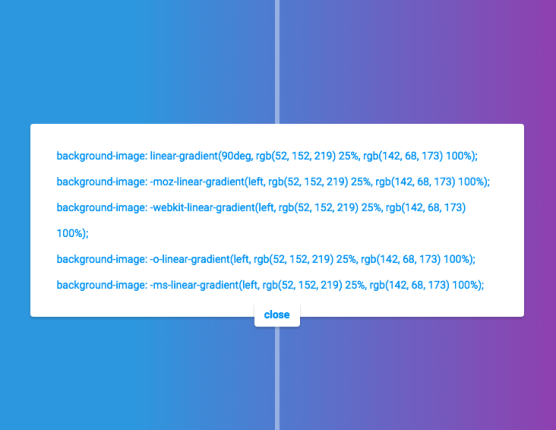
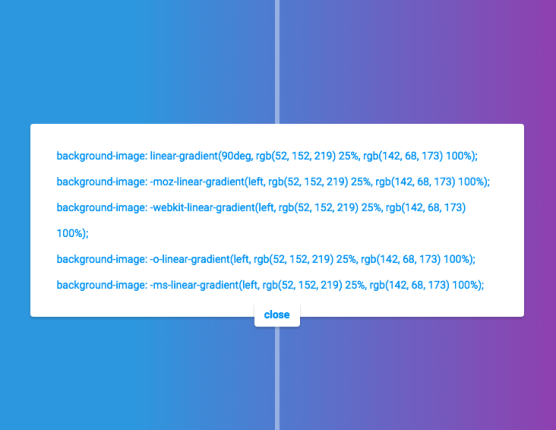
色を選択後「<>」をクリックすると以下のCSS3が表示されます。
シンプルなUIが美しいサイトです。
自分の経験をシェアしたい。Webデザインのテクニック&効率化。

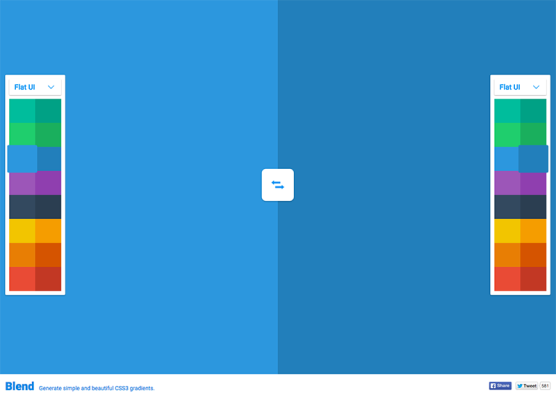
「Blend—Generate Simple and Beautiful CSS3 Gradients」は、
フラットデザインにあう色が限定に、
グラデーション用のCSSジェネレーターです。
Blend—Generate Simple and Beautiful CSS3 Gradients


色を選択後「<>」をクリックすると以下のCSS3が表示されます。
シンプルなUIが美しいサイトです。