
何人も新人のウェブデザイナーをみてきましたが、
みんな大体同じところでつまづくようです。
そして自分もそうだったなぁと思うところでもあります。
知っていればすぐに終わりますが、
知らなければ(もしくは、調べることをしなければ)ずっとわからないまま。
「知っておけば楽になるのに!」と思ったことをピックアップしてみました。
「<」「>」「"」「&」「ノーブレークスペース」は実体参照を使う

時々、スペースキーを何度も叩いて半角スペースを挿入し、
「スペースが表示されません」と聞いてくる人がいます。
そんな場合には「 」を使います。
実体参照をつかわずに「<」「>」を文章中に直接書くと
ブラウザがタグと誤って解釈しカラム落ちなどの原因になります。
(実はこの記事を書くときにもやらかしました…)
また、文章の中のHTMLに「<」「>」「"」「&」は直接記述できない文字です。
このような文字を使う場合は実体参照である「<」「>」「"」「&」を使います。
文字参照(もじさんしょう、英: character reference)とはHTMLなどのSGML文書においては、直接記述できない文字や記号(マークアップで使われる、半角の不等号「<」や「>」など)を表記する際に用いられる方法である。SGML構成素のひとつとして定義されており、文書文字集合中の文字を参照する為の手段を提供する。HTMLにおける文字参照には、表記方法により数値文字参照[1]と文字実体参照[2]の二種が存在する。XMLにおいては、HTMLにおける「数値文字参照」を「文字参照」と呼ぶ。なおHTMLにおける「文字実体参照」は、XMLでは実体参照[3]と呼び区別する。
Wikipeda「文字参照」より
少なくとも以下の5つは覚えておいたほうがいいです。
文字 文字実体参照 説明 ノーブレークスペース - 折り返しを起こさない(ホワイトスペースではない)空白 < < 小なり記号(半角) > > 大なり記号(半角) & & アンパサンド(半角) " " 二重引用符(半角)
©など上記以外にもいろいろあるので、目を通しておくといいかも。
Dreamweaverだと&を打つと補完候補がたくさんできてます。
上付き文字<sup>や下付き文字は<sub>を使う

m2やCO2などを表すとき
CSSで文字サイズ小さくしてmarginやpaddingで表示しようとして、
悩んでいることがあります。
上付き文字は<sup>で
下付き文字は<sub>で表現できます。
24m2 CO2
↓↓↓↓↓↓
24m2
CO2
HTMLタグリファレンス <sup>
HTMLタグリファレンス <sub>
CSSでのやり方は下記にあります。
上付文字と下付文字
非表示文字の表示方法

「どうしてもこのスペースが消えません…」と言ってくるので確認すると
全角スペースが入っているだけだったと言うことがあります。
コーディングにDreamweaverを使っていると
一度はハマるようです。
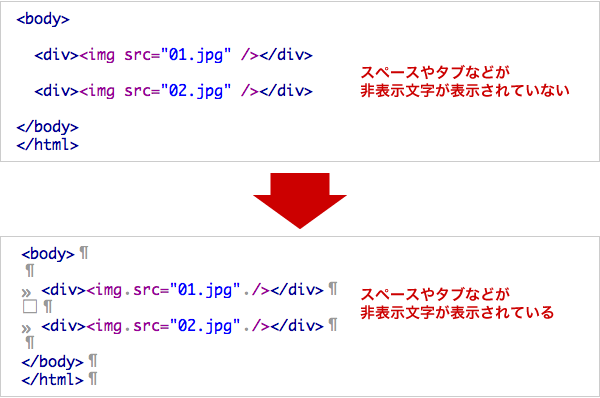
Dreamweaverのエディタでは、
「全角スペース」や「半角スペース」、「タブ」などの非表示文字は
デフォルトでは表示されません。
「表示」→「コードビューオプション」→「非表示の文字」
にチェックを入れると非表示の文字が表示されます。

・Wordなどの入稿データをコピペした場合や
・ひらがな入力で半角スペースをいれたつもりが全角スペースだった
などが多いようです。
どうしてもスペースが消えないときは、
「全角スペース」が入っていないかも疑ってみてください。
ExcelからDreamweaverへの表の貼付け

Dreamweaverを使っていて一番助かるのが、表の作成です。
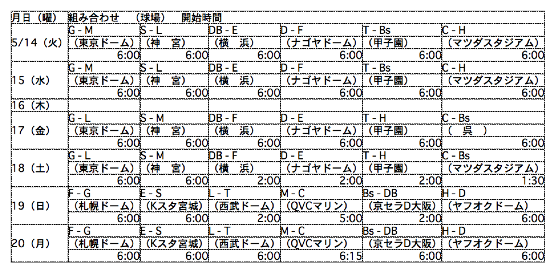
Excelで入稿された表をDreamweaverに貼付けるだけで、
tableタグに整形してくれます。
ExcelからコピペでTableに変換してくれること意外と知らないようで、
1セルごとにコピペしている新人がいました。

Excelでコピーしたい表を選択します。

Dreamweaverのデザインビューにペーストします。

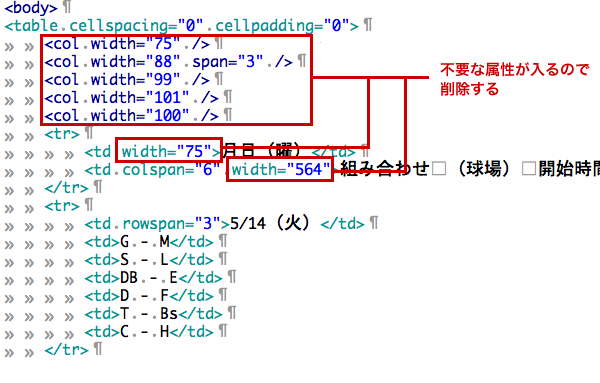
Excelで作られた、不要なタグや属性が入ります。

不要なタグは
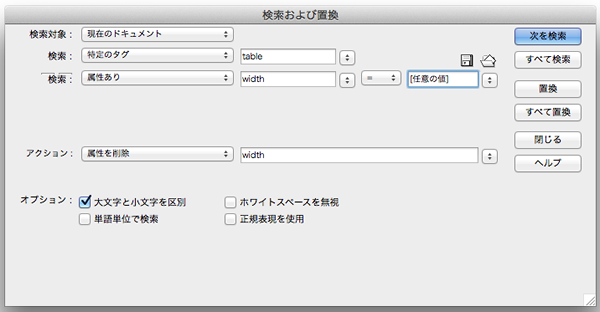
検索・置換(Command+F)の「特定のタグ」で削除してやると楽です。
あとはCSSでデザインを整えてあげれば完成です。
下記にサイトにわかりやすく書かれています。
【Dreamweaver】DreamweaverにExcelをプラスでちょっと省エネコーディング
バシャログ。
まとめ
新人が来ると大体みな同じことでひっかかるので、
上記の事は最初に教えるようにしました。
ちょっとしたことですが、
実際の現場では、知らないと困る情報って結構あります。
知らないタグやCSSが意外とあるので、
時間があるときに、HTMLタグ辞典やリファレンスをみておくと
困ったときに便利です。

