
iPhoneしか持ってない場合、Androidの検証に困ります。
そんな場合、
「Genymotion(ジェニーモーション)」を使うと
MacでAndroidの検証が手軽にできます。
Genymotion(ジェニーモーション)
公式サイト
「Genymotion」は、個人用途であれば、無料で利用できます。
インストールの方法は、下記のサイトを参考にすれば、非常に簡単です。
Genymotion + Android Studio on Mac

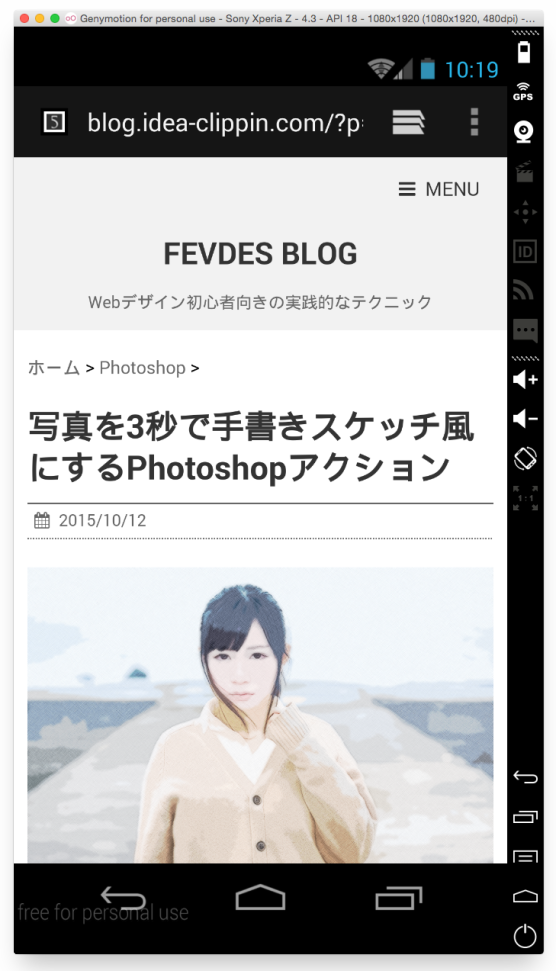
Android 4.3.3 / Sony Xeria Zのブラウザで、このブログを見た画面です。

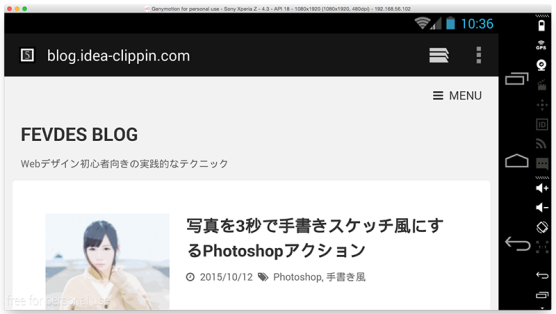
画面を横にした表示も確認できます。
全ての機種が揃っているわけではありませんが、
手軽に検証できる環境をつくることで、制作スピードがアップします。