スマホが主流になり、画面のサイズが多様になり、調べるのが大変になっています。
以前、海外向けのサイトを制作する時に、
アクセスログから想定機種を指定され、
事前に多くの機種に対応する必要がありました。
知らない端末の場合、
設計をする前に画面サイズを調べるのも一苦労でした。
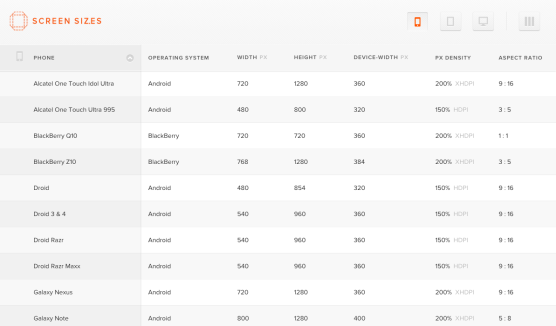
「Screen Sizes」では、
スマホ・タブレット・PCの各端末の画面サイズを見ることができます。
海外で流通している端末がメインですが、海外向けのサイト制作では重宝します。

右上のアイコンから「スマホ」「タブレット」「PC」が選択できます。

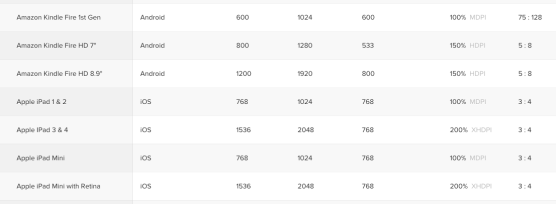
Amazon KindleやiPad miniなど、種類が多い端末の画面サイズがわかります。

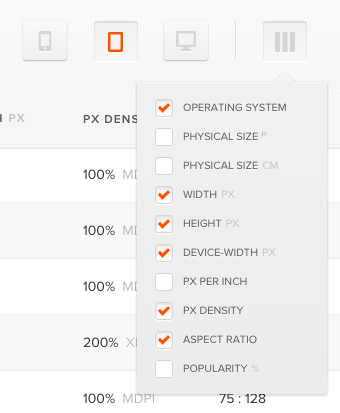
一番右端のアイコンをクリックすると、一覧に表示される項目を変更できます。
OSや実際の画面のサイズも表示されます。