この10年くらい、Webデザインをする場合は、Fireworksだったのですが、開発が終了することもあり、メインソフトをPhotoshopに変更しました。
慣れるまで時間がかかりましたが、20点ほどデザインすることで、どうにかスピードもクオリティもFireworksでの作業と同じ程度まで行えるようになりました。
効率をあげるために、よく使うけど、ショートカットが設定されていないものを設定しました。
ショートカットの設定方法
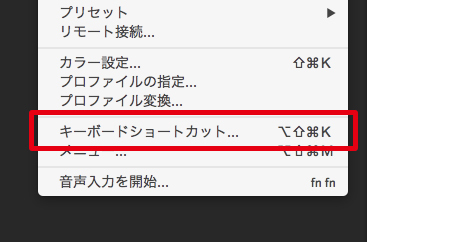
「編集」>「キーボードショートカット」で設定します。

私がよく使いショートカットの設定すると効率的だったのは、以下の3つです。
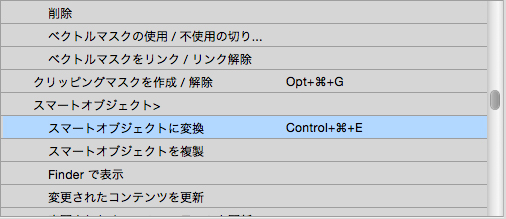
スマートオブジェクトに変換
変更したい場合に一括で変更できるので、スマートオブジェクトを頻繁に使用します。
場所:「レイヤー」>「スマートオブジェクト」>「スマートオブジェクトに変換」
私の場合「Control+⌘(command)+E」で設定しています。

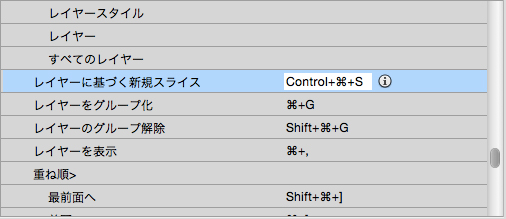
レイヤーに基づく新規スライス
Web制作する上でスライスは欠かせないにもかかわらず、初期設定ではショートカットが設定されていませんので、設定しています。
場所「レイヤー」>「レイヤーに基づく新規スライス」
私の場合「Control+⌘(command)+S」で設定しています。

スライスの表示/非表示
スライス領域が表示されたままだと、デザインを作りにくいので、ショートカットを設定しています。
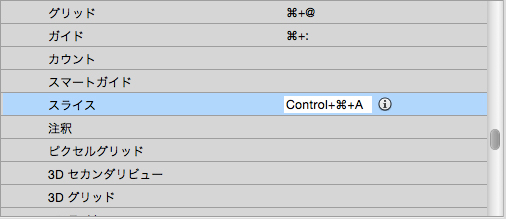
場所「表示」>「スライス」
私の場合「Control+⌘(command)+A」で設定しています。

マウスから手を離す必要がないように、
ショートカットは左手のみで操作できるように設定しています。
爆速とまでは言えませんが、地道な効率化が全体のパフォーマンスを上げるので、参考にしてもらえらばと思います。