サイトを制作していて、Altに何が入っているのかチェックするのは結構大変ですが、私はずっとFirefoxのプラグインのWeb Developerを使っています。
使い方
いろいろな機能がありますが、Altの属性値をチェックできるので便利です。

サイトからインストールすると

ツールバーに表示されます。

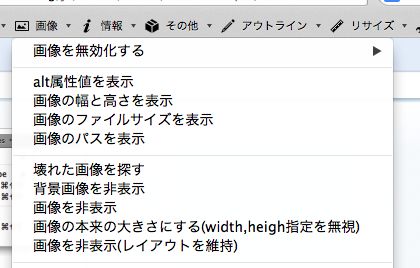
「画像」>「alt属性値を表示」でAltが表示されます。


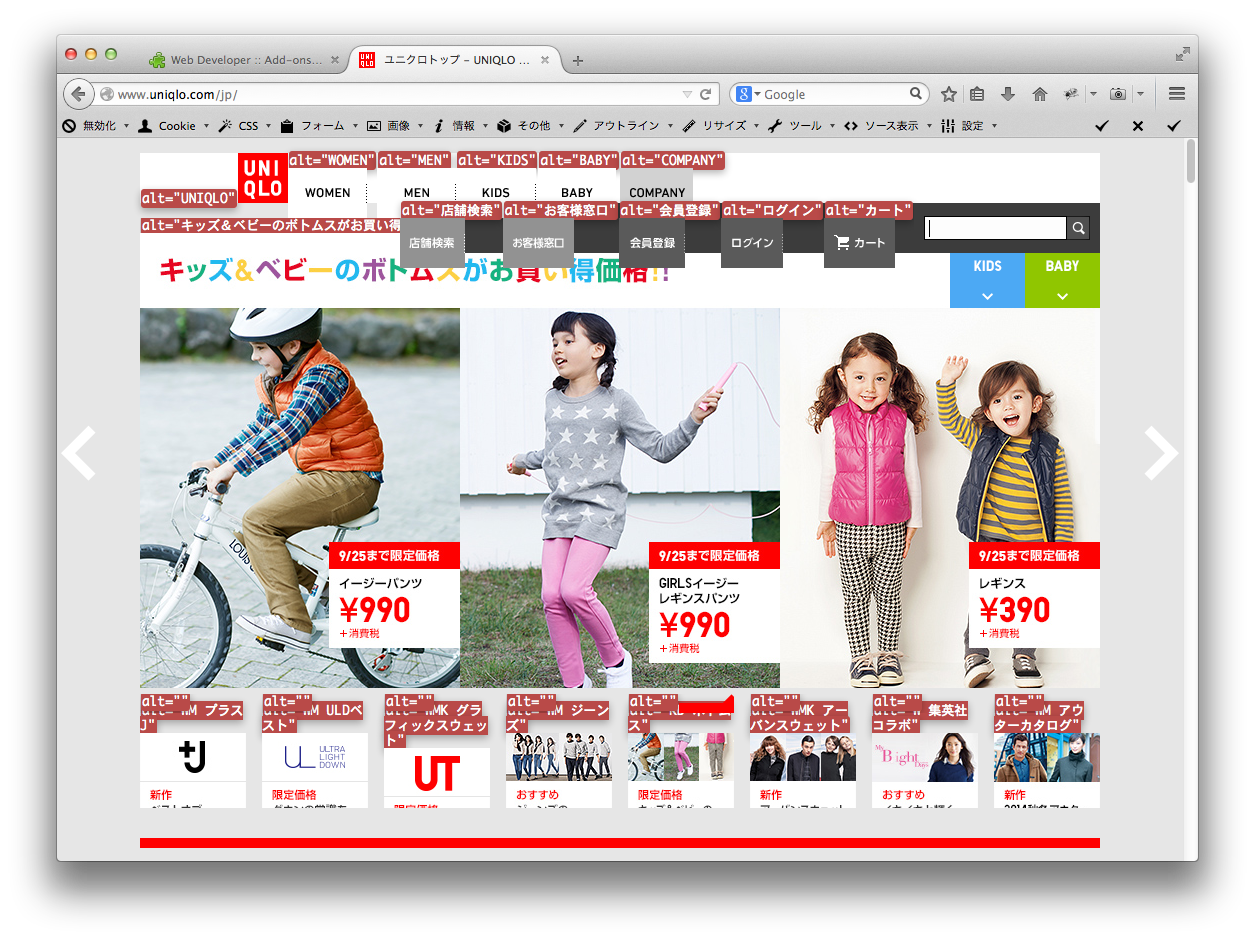
大好きなユニクロのサイトを見てみるとAlt属性が表示されているのがわかります。
ソースを見なくても、AltがチェックできるのでWeb Developerの「alt属性値を表示」は便利です。