
以前、「WEBデザインが短期間で上達した方法」では、
上達する近道として模写を紹介しましたが、
それ以外にも基本的なセオリーや知識を知っているだけで、
デザインをする力が格段にアップします。
4月からWebデザイナーになる人、また学校に通う人向けに
Webデザイン(カンプ)を作成する際のデザインの制作フローごとに
大雑把にですがビジュアル面を中心として、
セオリーと知識をまとめました。
もくじ
情報共有

ディレクターや営業と情報を共有し方向性を統一するのが第一歩。
どのようなクライアントで、どのようなデザインをするのかを
ヒアリングやミーティングで共有することで、
デザインのクオリティが変わってきます。
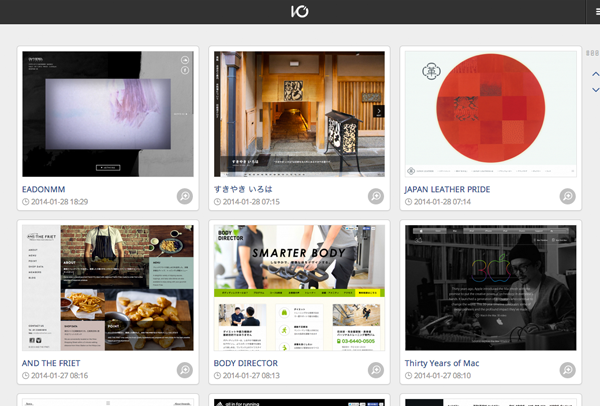
競合調査

クライアントや営業・ディレクターなどと話し合ったことをもとに
デザインテイストやレイアウトなど競合を調査・研究します。
私は下記の3サイトをよくみています。
- イケサイ
- I/O 3000 | Webデザインギャラリー
- Webデザインリンク集・ソーシャルブックマーク - straightline bookmark | Web Design Bookmarking
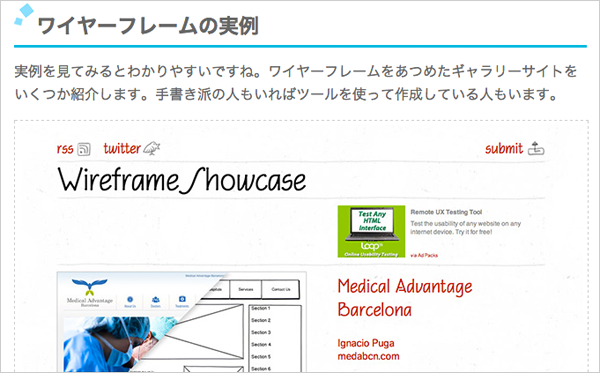
ワイヤーフレーム

要素をどのようにデザインに落とし込んでいくか検討します。
ディレクターがつくることが多いですが、
もらったワイヤーフレームに無理があったりする場合は、
意図を汲み取りつつ、自分でリライトすることもあります。
- Webサイト設計図 – ワイヤーフレームの作り方
- ワイヤーフレームの作り方 - ホームページ・Web制作全般 - 専門家プロファイル
- Web制作の大切な土台、ワイヤーフレームって何だったっけ?というお話
- ウェブデザイナーは知っておきたい、ページレイアウトの代表的な10のパターン
- 096 レイアウトパターンとグリッドデザイン-標準ウェブ制作完全ガイド
- レイアウトの基本的な型と、レイアウトからデザインまでの流れ | Arch
デザイン

競合調査とワイヤーを元にデザインを考えます。
セオリーを踏襲しつつ、基本的なことをきっちりできるようになると、
素早くハイクオリティなデザインができるようになります。
配色
最初の頃は色使いにまとまりがなかったり、どぎつい色を使いがち。
印象の決め手になりやすい配色はデザインの重要ポイントです。
- ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集 | Find Job ! Startup
- ノンデザイナーのための配色理論
- 複数の色を使うときにバランスよく配色する方法
- 最低限覚えておきたいWEB配色の基本2大原理と6つの配色パターン
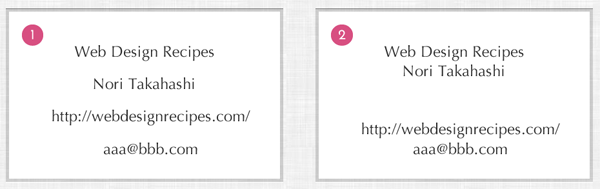
文字
初心者はベタうちで提出してきます。
文字詰めやメリハリをつけるだけでクオリティが格段に上がります。
合成フォントは好みの組み合わせを先につくっておくと便利です。
- これだけでなんとかなるデザインの基礎 第1回「メリハリ」:mockup
- カーニング(文字詰め)
- デザイナーは文字詰めに命をかけよう ~和文と欧文のフォーマットの違いから考える~ | 企業ソーシャルメディア運用・ソーシャルデータ分析・YouTubeチャンネル運用の株式会社アクトゼロ
- 「合成フォント」でフォントをミックスしよう
キービジュアル
キービジュルは考えるのが大変なので後回しにする人がいますが、
一番重要な部分であり、デザインのテイストを決める箇所なので、
私の場合は、キービジュアルを先につくりはじめます。
キービジュアルを作る際の引き出しは多く持っていた方がいいです。
- 写真素材がない時のデザイン方法 キービジュアル編
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
- PRページで今すぐ使える、タイトル画像の作り方をサッポロビールで検証!
- ヴィジュアル要素の表現方法
写真補正テクニック
切り抜き・人物のレタッチをする回数は多いため、スピードが要求されます。
こういう手順を確実に暗記することでデザインスピードが格段にアップします。
- Photoshopのクリッピングパスによる写真切り抜き
- 女性誌デザイナーの技術を盗め!40秒で髪の毛を切り抜くPhotoshopの神ワザ | Find Job ! Startup
- Photoshopで顔写真を自然な印象にリタッチ(補正)する方法 / ウェブデザインライブラリー
完成に向けて

仕上げ
最初の頃は、仕上げの余力がなく提出してしまう人が多いですが、
仕上げでクオリティが大きくかわります。
チェックポイント
できあがったデザインを提出する前にチェックし、
違う箇所・曖昧なところを徹底的に潰しましょう。
ここでダメと判断するならもう一度最初から作り直します。
まとめ
自分の場合は
ヒアリング・競合調査・ワイヤーフレームまでで、
大まかなデザインは頭の中でできあがってます。
実質的に頭の中にあるデザインをアウトプットしていく作業を行うだけです。
実際に作ってみると上手く行かなかったりするので、
この段階でデザインを素案は数案考えています。
どんなに時間をかけてもダメだと自分で判断すれば作りなおします。
ディレクターやクライアントから
求めているものと違うといわれれば、違う切り口で再度つくります。
(クオリティでダメだしされることは、最近はもうありませんが...)
スピードとアイデアの数がプロとして一つの素質かもしれません。
そのためにはセオリーが大いに助けになると思います。
余談
わたしの尊敬するデザイナーである松永真さんが
著書「松永真、デザインの話。+11」で
デザイン=客観性と行っても言い過ぎではない。
デザインの使命のひとつが共感を得ると言うことである以上、
色がきれいだ形がどうだという以前に、
そのデザインが正しく判断されているかどうかが重要なのだ
と書いています。
客観性を持てると、自分に厳しくなりますので、
プロとして成長できるかどうかの分かれ目なような気がします。