
photo by Scolirk
地方でもマルチデバイス対応を求められることが多くなってきました。
徐々に対応しているところが増えてきたためだと思います。
私も昨年からレスポンシブWEBデザインについて、
対応する必要がありましたので、調べたものをまとめてみました。
もくじ
レスポンシブWebデザインとは?

2年程前から流行し始めたレスポンシブWebデザイン。
基本的な考え方、メリット・デメリットを理解しておかないとトラブルの元になります。
レスポンシブWebデザインの基本
Googleの考え
メリット・デメリット
- レスポンシブWebデザインのメリット・デメリットをわかりやすく!解説|Tips*Blog|株式会社コプロシステム
- スマートフォンやタブレットにも対応する注目のデザイン、 「レスポンシブWEBデザインの基本」
ギャラリーサイト

レスポンシブにするにはデザインにもコツがあります。
いろいろなサイトをみて研究することからはじめるのが効率がいいです。
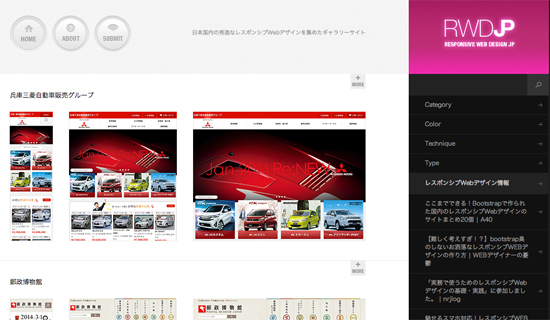
- Responsive Web Design JP
国内のRWDの事例 - Media Queries
海外のRWDの事例
レスポンシブWebデザインの作り方
実際に作ってみると意外とハマりどころが多いです。
スマホの制作関連の情報も同時に仕入れておくと楽でした。
作り方

表示確認
画面サイズ
ブレイクポイント
メディアクエリ
- CSS3 メディアクエリを使ってWebサイトをスマートフォン・タブレット対応しよう
- レスポンシブWebデザインはviewportとメディアクエリーからはじめろ! | 株式会社Bark to Imagine
- 【CSS3】メディアクエリをIE7、IE8でも使えるようにする at softelメモ
- IE8以下でもメディアクエリーに対応する Respond.js の紹介と動かない時の対処法
画像の切り替え・軽量化

テキストだけでは対処が難しい場合があるので、画像の扱いをどうするかは悩みどころです。
デバイスにより切り替え、そして軽量化の知識が必須でした。
画像の切り替え
- レスポンシブウェブデザインの画像問題を解決する「Response JS」-JavaScript Library Archive
- 画面サイズによって読み込むイメージを切り替えてくれる「Responsive Images」
- レスポンシブデザインでPCとスマホで画像を切替える方法 | スターフィールド株式会社
画像の軽量化
- これが決定版じゃね?とってもお手軽Webページ高速化の方法とツール
- アッと言う間に画像ファイルのサイズを圧縮してくれるフリーのMacアプリ「ImageOptim」
- JPEG miniでJPEGファイルのサイズを軽量化できるMacアプリ
レスポンシブWebデザイン対応のフレームワーク

制作を効率的に行う上でフレームワークを使うのもひとつの手段だと思います。
Bootstrapは事例が多くて安心感があります。
Bootstrap
- 今日からはじめる!Twitter Bootstrap 3入門 〜Webデザイナーのための簡単サイト構築術〜 | Find Job ! Startup
- ここまでできる!Bootstrapで作られた国内のレスポンシブWebデザインのサイトまとめ20個
Responsive Grid System
Foundation 4
レスポンシブWebデザイン対応のライブラリ

レスポンシブWEBデザインは慣れるまで時間がかかりました。
ライブラリを使うことで時間の短縮を図りました。
ナビゲーション
- [JS]既存のナビゲーションを簡単にレスポンシブ対応のトグル型にするスクリプト -Naver
- IE8以下でレスポンシブWebデザインを実現するRespond.js
- 超軽量・jQueryも必要なし!でレスポンシブに対応したナビゲーションメニューをつくれる「responsive-nav.js」
- レスポンシブデザインで参考になるナビゲーション5パターン | スマートフォン&モバイルEC事例ノウハウ集|モバイルファーストラボ
スライドショー
その他
- レスポンシブWebデザインに対応した「jquery.heightLine.js」
要素の高さを揃えるJavaScriptライブラリ
サイトの高速化
直接RWDに関係する記事ではありませんが、特にスマホは表示速度が遅くなる可能性があるので軽量化の知識は重要です。
おすすめの本
レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL)
「レスポンシブWebデザインって何って何?」という人から、
実際に作ってみようという人まで、役立つ情報が満載です。
基本的なことがしっかりかかれており、
モバイルファーストの考え方が理解しやすい内容となっています。
サンプル通りに作っていけば、ベーシックなレスポンシブWebデザインを作ることができます。
