よく使うこのギザギザの丸(円)。
今まで何度も使ってきましたし、使い映えするので、
絶対に暗記しておきたいです。
1.丸(円)を描く
「楕円形ツール」で丸(円)を書きます。
- 楕円形ツールを選択状態で、【Shift】を押しながらドラッグすると正円が描けます。
- 楕円形ツールを選択状態で、【Shift】 + 【Option(alt)】を押しながら、ドラッグするとクリック地点を中心に円が描けます。
- 楕円形ツールを選択状態で、【Option(alt)】をクリックするとサイズを指定できます。
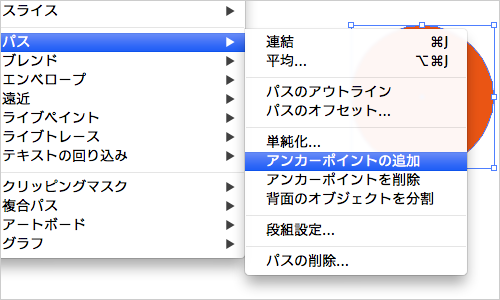
2 「アンカーポイント」を追加
「オブジェクト」→「パス」→「アンカーポイントの追加」でアンカーポイントを追加する。
(これはしなくてもギザ丸はできますが、ギザが細かくできるので行います。)
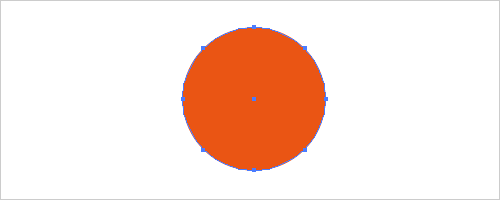
アンカーポイントが4つから8つに増えた。
3 「ジグザグ」を設定
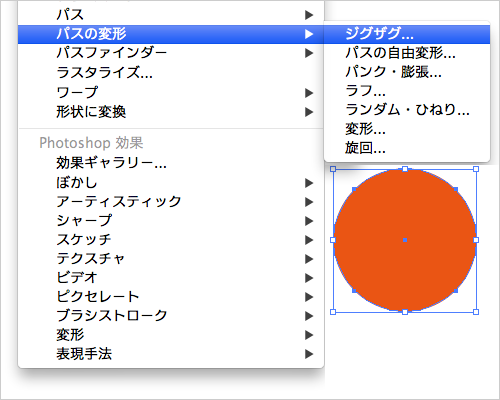
「効果」→「パスの変形」→「ジグザグ」を選択
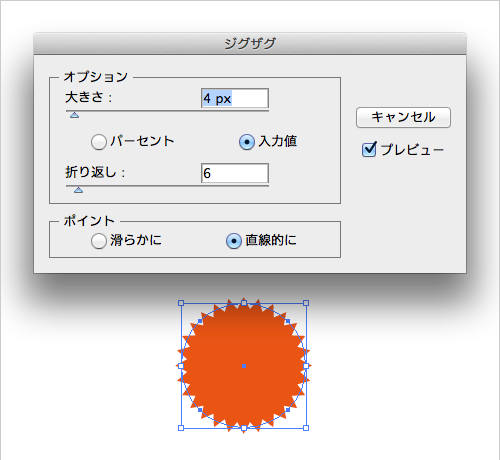
値を例えば
| 大きさ | 4px 入力値 |
| 折り返し | 6 |
| ポイント | 直線的に |
などにして、プレビューにチェックをいれて調整し、
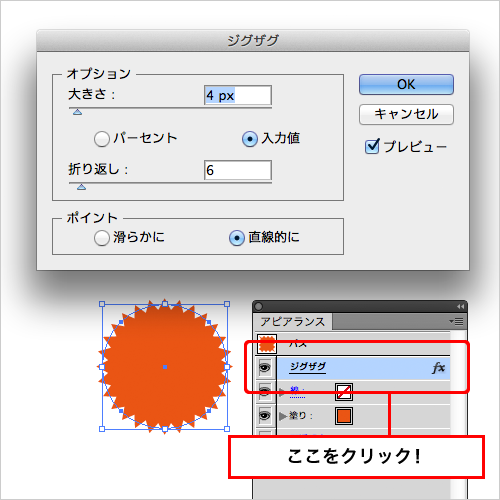
「OK」をクリック。
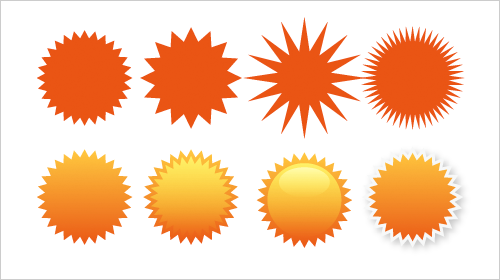
4 完成
ギザギザの丸(円)ができました。
ギザギザの数と深さによってあたえる印象が違います。
同じようなギザギザの丸でも、色やテクスチャ、光の加減、変形などいろいろあります。
いろんなサイトをみて、引き出しを増やせばそれだけレベルアップになります。
サンプルデータはこちらからダウンロードできます(イラレCS5形式)。