学校や独学だと、カンプデータ(デザインデータ)を見る機会がないかと思います。
実際、一番役にたったのは、
働きだして人が作ったデザインデータを見たときです。
意外と作り込んであったり、凄いテクニックを使ってるかと思ったら普通だったり。
自分一人だと正しいかどうかで迷ったりしがちです。
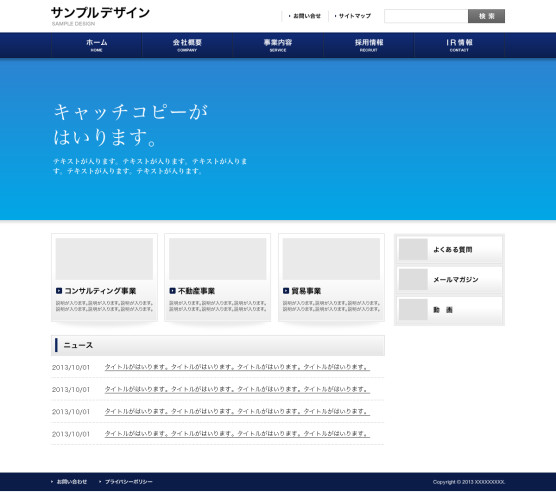
以前、作ったFireworksのトップページのカンプのボツ案を調整して、
ダウンロードできるようにしました。
写真等は削除していますが、データ的には参考になるかなと思います。
(デザインはどうかと思いますがorz)
ダウンロード fw_design.zip(175KB)
Mac / Fireworks CS5 / PNG