Graphic Design From Around the World: Japanese Design
海外のサイトを見ていると、英語だとカッコいいなーとか、羨望の眼差しでつい見てしまうのですが、「Graphic Design From Around the World: Japanese Design」で紹介されている日本のグラフィックデザインを見ていると、日本語で構成された素晴らしい作品があるのを再認識しました。
街中で、ポスターなどを見ても情報として受け取っているから、逆に気付きにくいのかもしれません。
英語のサイトでみると、ビジュアルとしてみるので、また違った印象です。
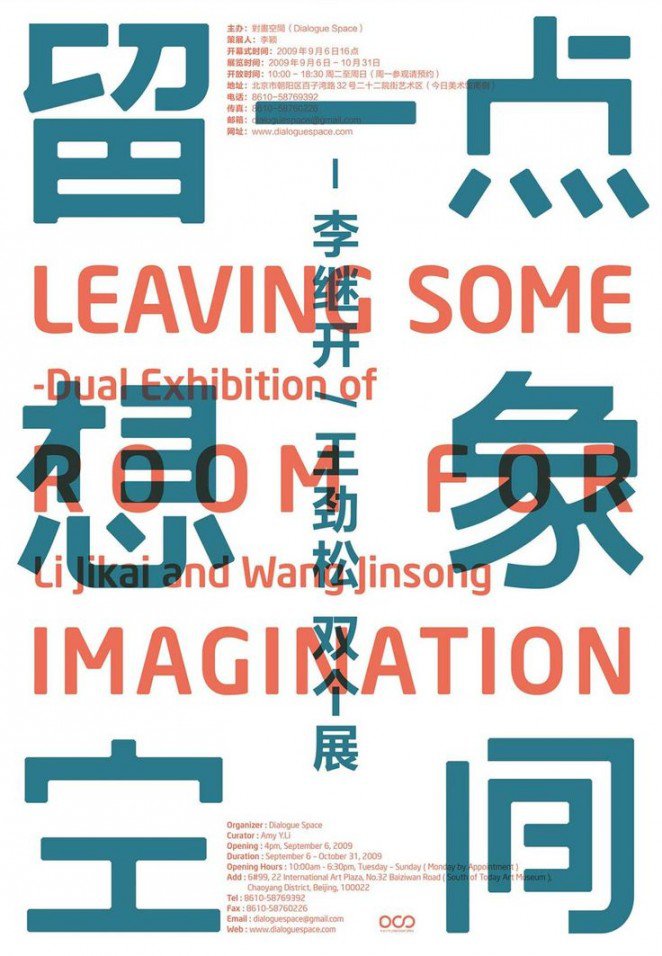
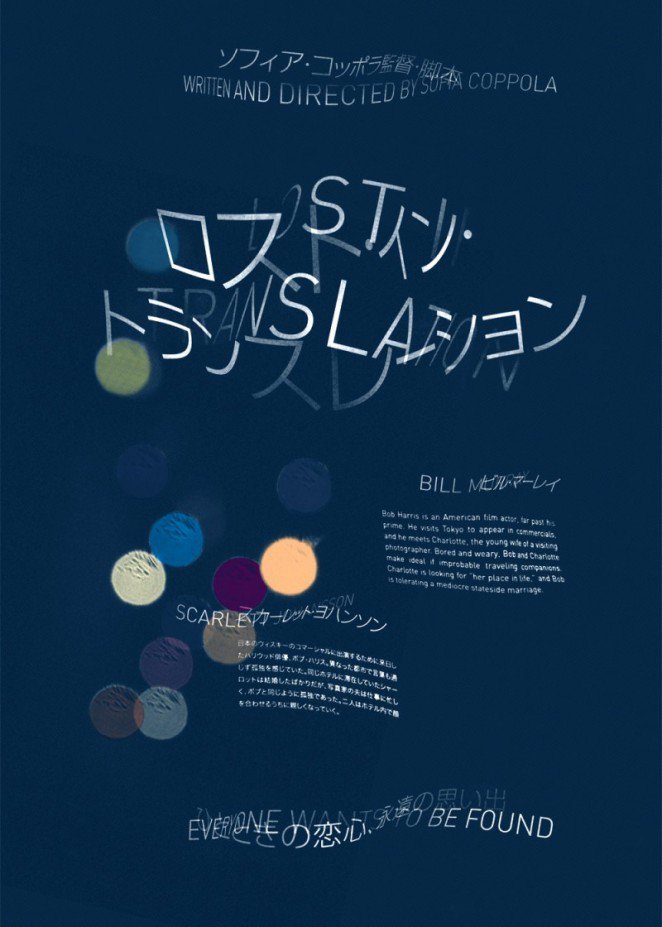
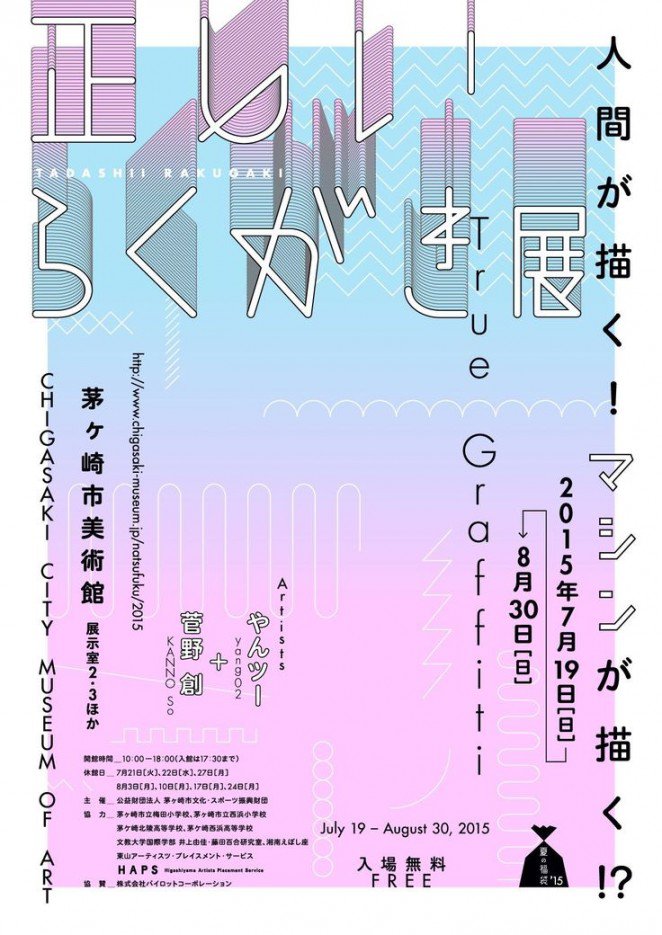
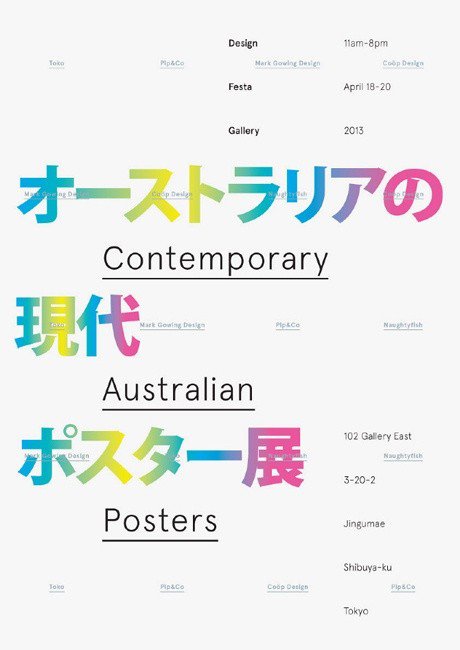
下記のデザインは、文字のみで美しく構成されています。





海外のサイトで英語で構成されるのを見て、かっこいいと思っていましたが、
日本語場合は、装飾的に欧文も使うこともできるので、表現の幅が広がるはずです。
もっと、勉強する必要をあらためて感じさせられました。
他にも、秀逸なグラフィックデザインが紹介されていますので、ぜひ確認してみてください。
