
他のデザイナーのデザインデータをみると、作り方がわかるので勉強になります。
「Elton UI Kit」で、
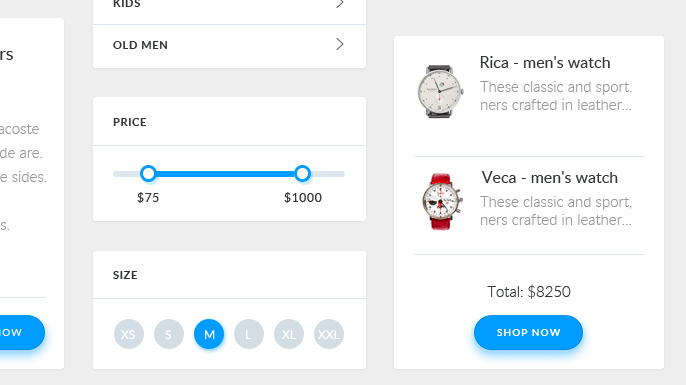
ECサイトのデザインのPSDファイルをダウンロードすることができます。

デザインも今風のフラットデザインですが、白のベースの縁にはうっすらと「#000000」で不透明度6%のドロップシャドウがついています。
「不透明度6%」「角度は90度」「距離は1px」「サイズは3px」など覚えておくと、自分のアイデアの引き出しになります。
アイコン類はシェイプになっています。

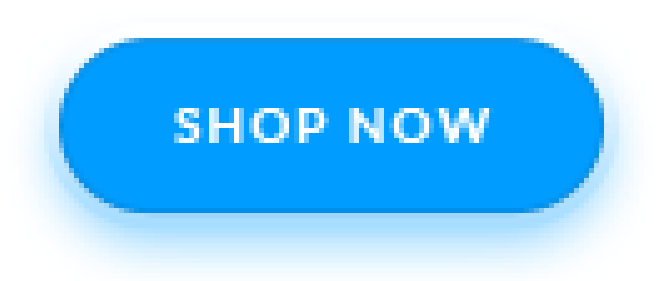
ボタンには、レイヤースタイルでボタンの色にあわせた「ドロップシャドウ」がついています。
これもデザインの引き出しにいれておくといいですね。
さらによくみると、レイヤースタイルでグラデーションの「境界線」と、ボタンの縁に「シャドウ(内側)」もついています。
ディテールに手を加えて、見栄えをよくしているのがわかります。

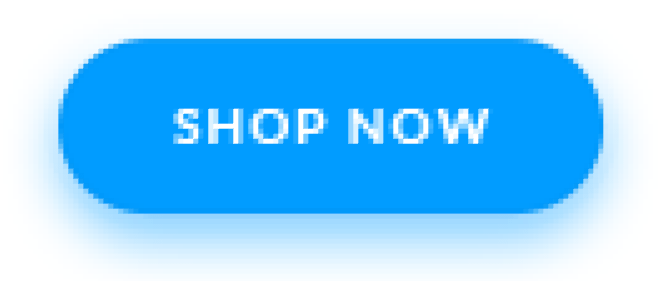
ドロップシャドウのみした場合の画像です。
ドロップシャドウのみだとザックリした感じになり、かなり印象が変わります。
このような方法は覚えておくといろんなところで応用が利きます。
PSDをみて確認することで、見たり、模写するだけではわからない部分を知ることができるメリットは大きいですね。