
1分くらいで簡単に文字を「手書き風」にすることができるテクニックです。
データダウンロード
今回の制作データは下記からダウンロードできます。
(イラレのバージョンはCS5です。)
ダウンロード
CS3でもほぼ同じ方法でできます。
STEP 1
今回は、効果をわかりやすくするために
フォントは「Helvetica Neue Condensed Bold」の80pxにしています。
文字は好きな色に設定して、適当な文字を入力します。

STEP 2
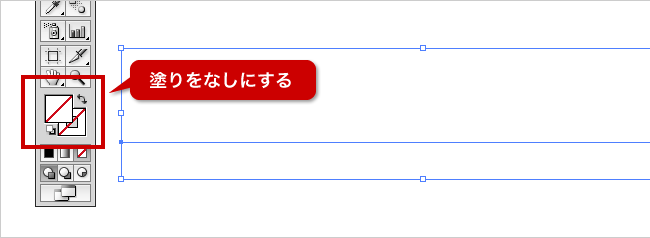
文字の塗りを「なし」にします。

STEP 3
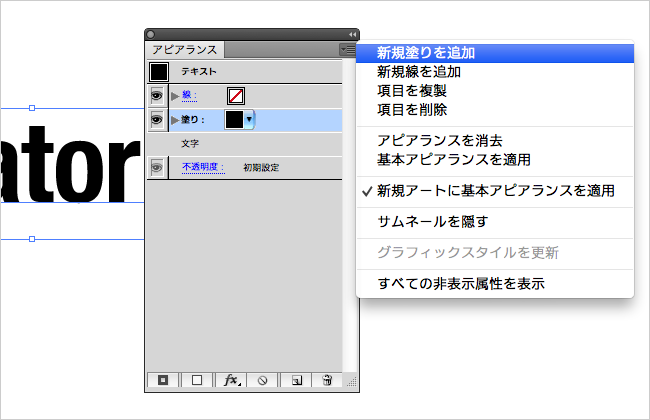
アピアランスで「新規塗りを追加」します。

STEP 4
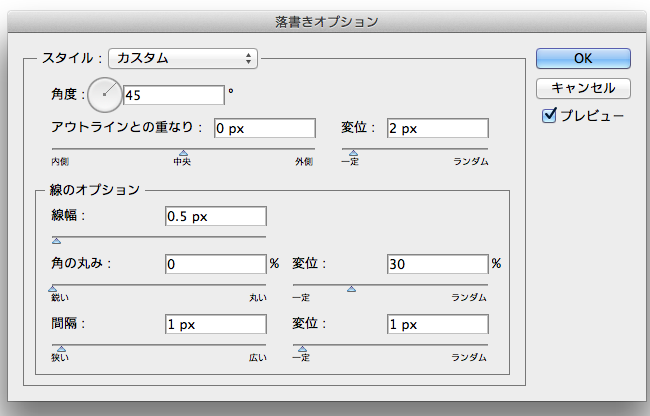
「効果」→「スタライズ」→「落書き」を選択し、下記の値に設定します。

すると、下記のようになります。

STEP 5
アピアランスで「新規線を追加」します。

STEP 6
「手書き風」の文字の完成です。

アピアランスなので文字や色の変更も簡単です。