「Double sketch effect action for Photoshop」は、
写真をスケッチ風にするアクションです。
元の写真

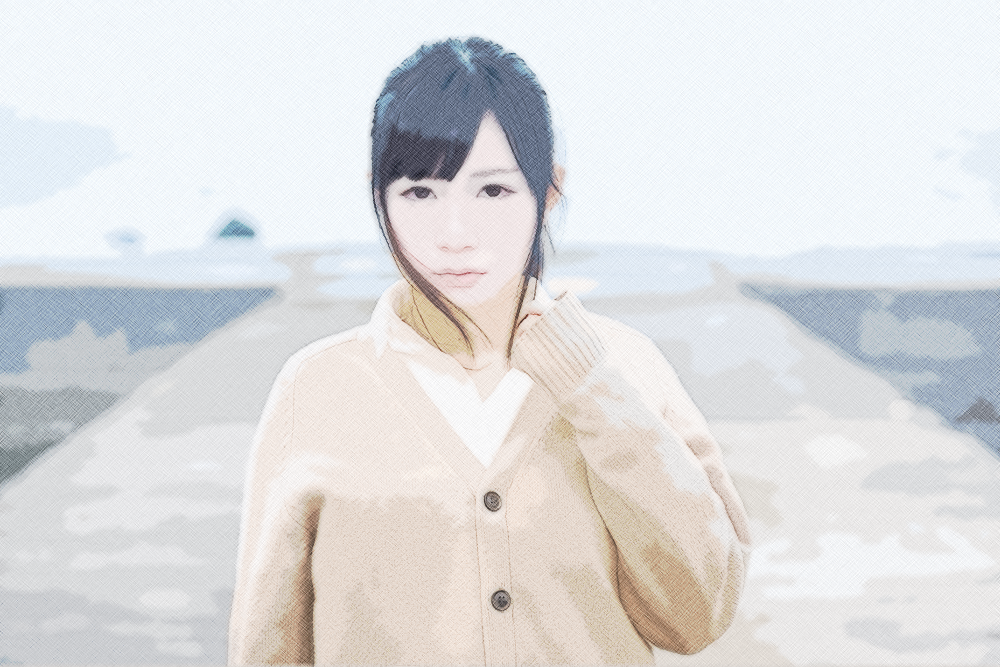
加工後(画像を拡大する)

アクションをダウンロードして適用すると「加工後」のようなスケッチ風になります。
拡大してみるとその効果がわかりやすいです。拡大画像はこちら
アクションをダウンロード後、写真に適用するだけです。
- 「Double sketch.atn」をダウンロード(After写真の下にDownloadがあります。)
- 「アクション」>「アクションを読み込み」で読み込みます。
- 「Double sketch」>「Sketch」を適用します。
※アクションを適用する場合は、背景のレイヤーを「Background」と変更してください。
変更しないとエラーになります。
アクションだと、一瞬で変更できるので簡単ですね!